
Mockup im Webdesign – Überblick und Tools
Im Webdesign gibt es viele verschiedene Werkzeuge, die ein Projekt von der Planung bis zur Umsetzung begleiten. Eines davon sind Mockups. Doch was genau sind Mockups eigentlich und wofür werden sie im Webdesign eingesetzt?
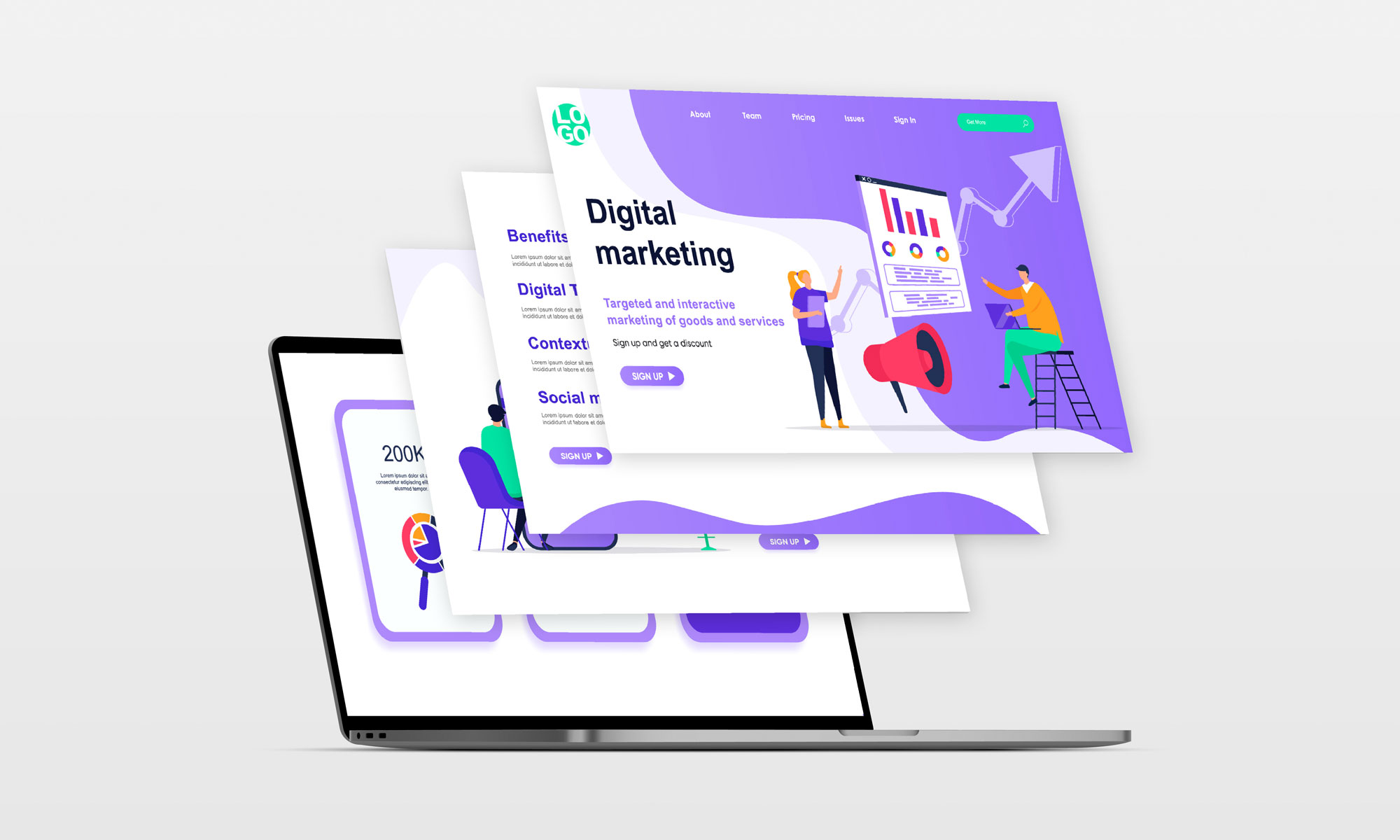
Long story short: Im Webdesign ist ein Mockup ein digitaler Entwurf einer Website oder Anwendung, der frühe Ideen und Konzepte visualisiert. Es kann auch zur Präsentation von Projekten verwendet werden, indem es in einen fotorealistischen Kontext eingebettet wird, wie beispielsweise die Darstellung auf einem (schicken) Laptop oder Smartphone.
Warum ein Mockup?
Mockups sind ein unverzichtbares Werkzeug für Designer, um Designs zu überprüfen und zu überarbeiten. Sie helfen bei der Kommunikation von Designideen zwischen Designer, Entwickler und Kunden. Stellen Sie sich vor, Sie wollen eine Website erstellen. Ohne ein Mockup wäre es schwer zu sehen, wie genau das endgültige Design aussehen wird. Mit einem Mockup können Sie das Design schon einmal testen und sich einen ersten schnellen Eindruck verschaffen.
Was sind ein Mockup im Webdesign?
Im Webdesign werden Mockups verwendet, um frühe Entwürfe einer Website oder App zu visualisieren und auch als fotorealistische Attrappe zur Präsentation zu nutzen. Es gibt verschiedene Arten von Mockups:
Was sind die Unterschiede zwischen Mockup, Wireframe und Prototyp?
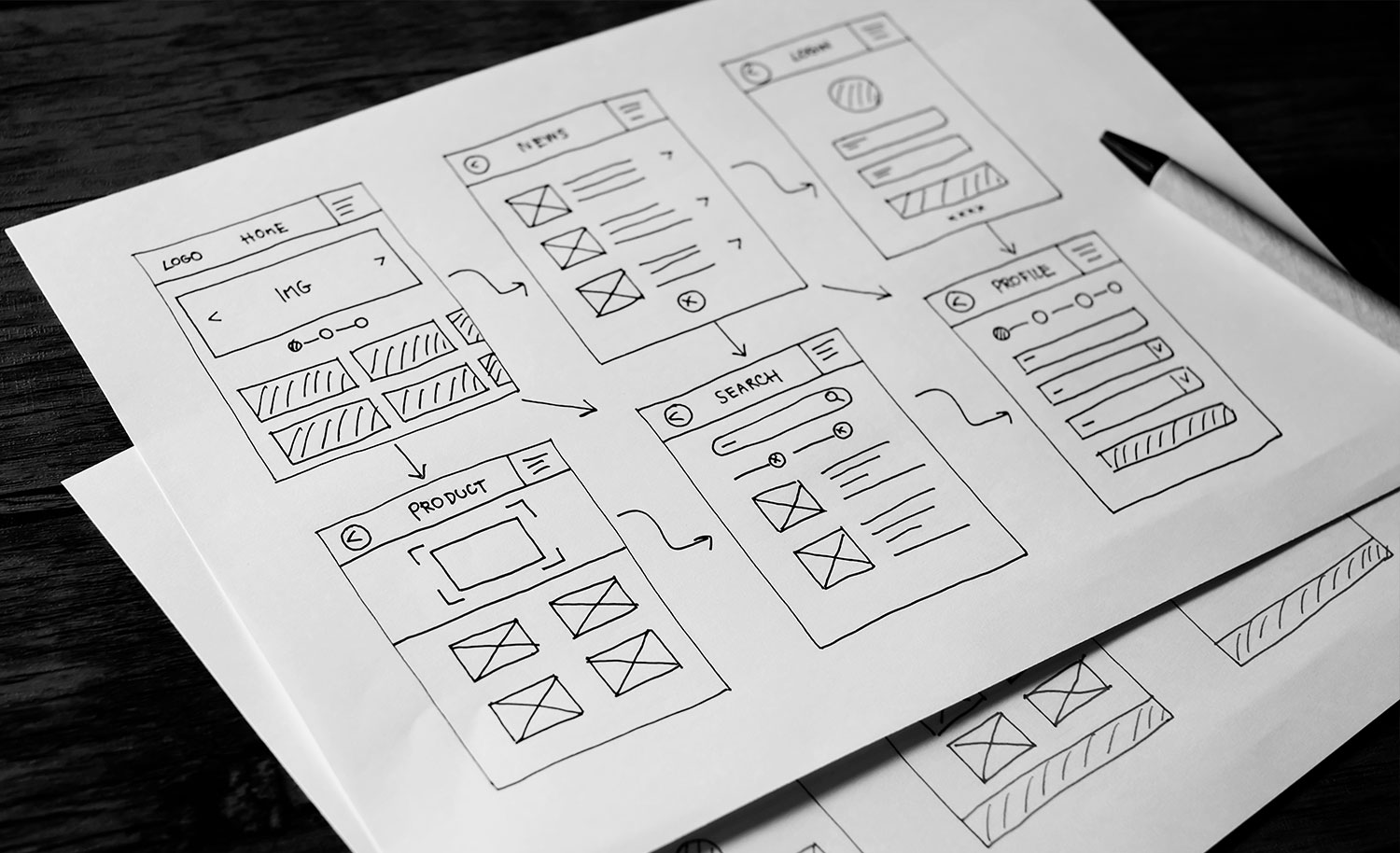
- Wireframes sind skizzenhafte Entwürfe ohne Farbe, Schrift oder Grafik. Sie stellen den Aufbau, die Struktur und Bedienelemente einer Website oder App dar.
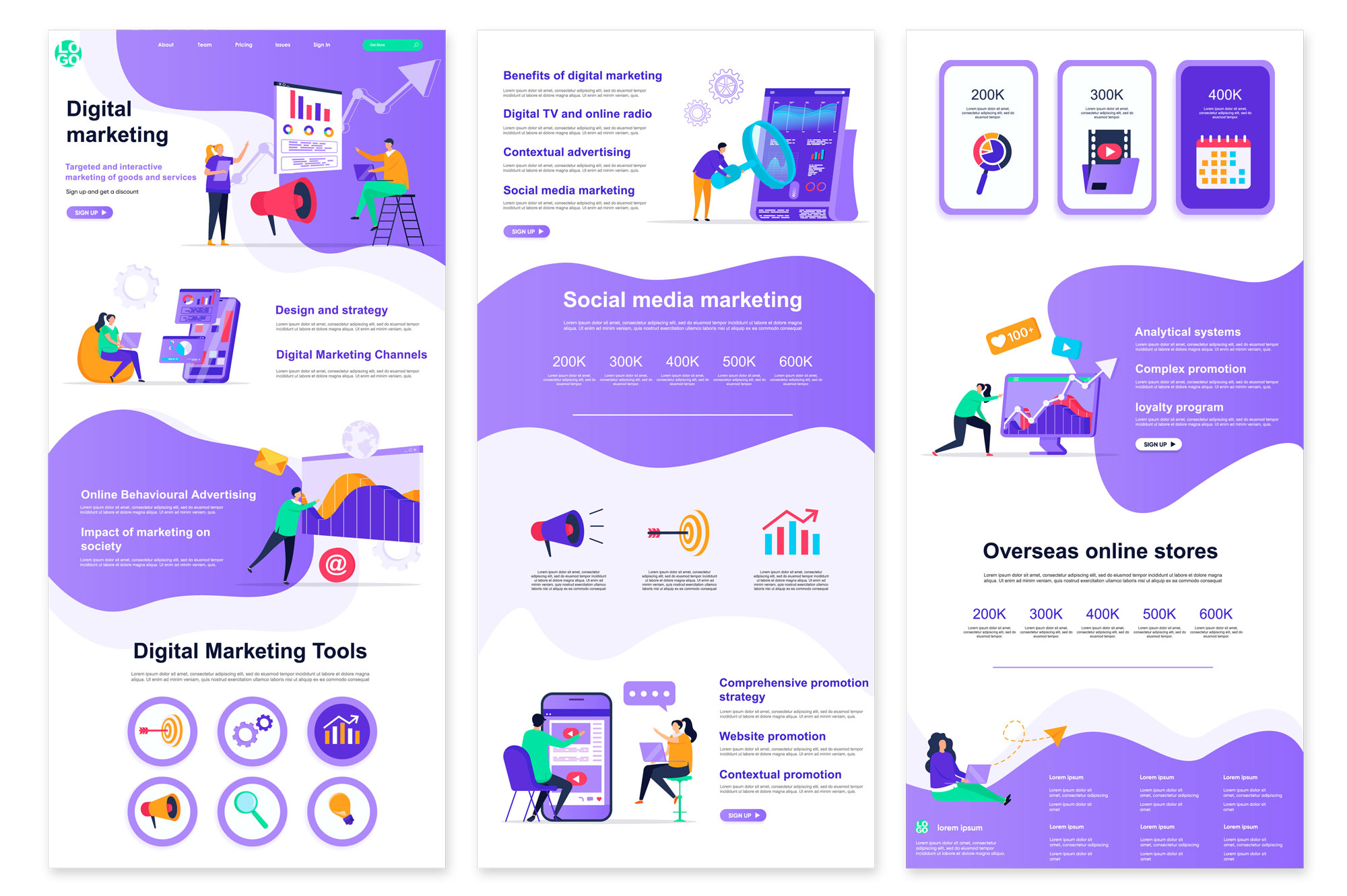
- Mockups beinhalten bereits Farben, Typografien und Bilder und sind eine rein optische Darstellung des endgültigen Designs.
- Prototypen sind die nächste Entwicklungsstufe des Mockups und beinhalten bereits interaktive Funktionen. Sie dienen dazu, die Benutzerfreundlichkeit und User Experience zu prüfen.
1. Wireframes:

Wireframes sind wie eine Bedienungsanleitung für Ihr Design. Sie konzentrieren sich auf die Funktionalität und darauf, wie die Benutzer mit dem Design interagieren werden. Ein Wireframe ist also eine einfache Konzeption, das die grundlegende Struktur einer Website oder Anwendung darstellt. Es zeigt, wie Elemente wie Texte, Bilder und Schaltflächen auf einer Seite platziert werden sollen, um eine bestimmte Benutzerfreundlichkeit zu erreichen.
2. Mockups:

Ein Mockup hingegen fokussiert sich bereits auf das Design, indem es Farben, Schriftarten und Bilder nutzt. Es gibt einen besseren Eindruck davon, wie das endgültige Ergebnis aussehen wird. Im Webdesign ist ein Mockup also ein digitaler Entwurf einer Website oder Anwendung, der frühe Ideen und Konzepte visualisiert, (meist noch) ohne Funktionalität.
Meist werden Mockups rein als statische Modelle konzipiert, aber mittlerweile werden sie oft bereits dynamisch gestaltet, wodurch eine klare Abgrenzung zum Prototypen zunehmend schwieriger wird.
3. Prototypen:

Ein Prototyp ist die nächste Stufe nach dem Mockup und ist eine interaktive Simulation des Designs. Hier können Benutzer mit dem Design interagieren und dessen Funktionalität testen. Prototypen sind für die späteren Phasen des Designs geeignet, wenn also die Funktionalität einer Anwendung getestet werden soll. Prototypen werden als Entwürfe verwendet, bevor mit der eigentlichen Programmierung begonnen wird.
Um es einfach zu sagen: Während ein Wireframe den Rahmen eines Designs liefert, bietet ein Mockup einen ersten Eindruck davon, wie das Design aussehen wird, und ein Prototyp zeigt, wie es tatsächlich funktioniert.
Wann nutzt man welches Format im Designprozess?
- Während der frühen Entstehungsphase eines Webprojekts werden zuerst Wireframes genutzt, um das Konzept zu dokumentieren und überarbeiten zu können.
- Anschließend kann man durch die Verwendung von Mockups das Design visualisieren, optimieren und präsentieren.
- Im letzten Schritt werden Prototypen verwendet, um die Funktionalität zu prüfen und sicherzustellen, ob alles so funktioniert, wie geplant.
Wie werden Mockups erstellt?
- Individuelles Mockup erstellen: Hierbei können Sie mit einem Grafikdesignprogramm wie Adobe Photoshop oder Adobe XD arbeiten.
- Wiederverwendbare Vorlage nutzen: Es gibt viele vorgefertigte Vorlagen im Internet, die Sie herunterladen und anpassen können.
- Mockup-Plugins einsetzen: Sie können auch Plugins verwenden, um Mockups direkt in einer Webentwicklungsumgebung zu integrieren.
- Mockup-Tools verwenden: Es gibt auch viele Tools, die speziell für die Erstellung von Mockups entwickelt wurden, wie zum Beispiel Figma oder Marvel.
Die besten und bekanntesten Mockup-Tools:
Fazit:
Zusammenfassend lässt sich sagen, dass Mockups im Webdesign ein wichtiger Bestandteil des Designprozesses sind. Sie visualisieren frühe Ideen und Konzepte und helfen bei der Überprüfung und Überarbeitung von Designs. Durch ihre Verwendung kann die Kommunikation zwischen Designer, Entwickler und Kunden verbessert werden.
Es gibt verschiedene Methoden, um ein Mockup zu erstellen, wie die Verwendung individueller Vorlagen, Plugins oder Tools. Es ist wichtig zu beachten, dass ein Mockup lediglich eine optische Darstellung einer Website oder Anwendung ist, während Wireframes die Struktur und Prototypen die Funktionalität zeigen. Mockups sind also ein unverzichtbares Werkzeug im Alltag eines Webdesigners.
Sollten Sie weitere Fragen haben, melden Sie sich einfach bei uns. Wir helfen Ihnen gerne weiter!