
Praxistipps UX/UI-Design: „Die Macht der visuellen Hierarchie“
Eine gut durchdachte visuelle Hierarchie ist das A und O für erfolgreiche Designs. Die Aufgabe der Hierarchie im UX/UI-Design ist, die wichtigsten Informationen ins Auge fallen zu lassen und den Nutzer schrittweise durch das Design zu führen. So gelingt eine intuitive und angenehme Benutzererfahrung.
Warum ist eine klare visuelle Hierarchie so wichtig?
Eine durchdachte visuelle Hierarchie im Design bietet viele Vorteile:
- Struktur und Klarheit: Inhalte wirken sofort verständlicher und übersichtlicher.
- Gezielte Nutzerführung: Indem Sie wichtige Elemente hervorheben, leiten Sie den Blick des Nutzers gezielt durch die Seite.
- Ästhetik und Lesbarkeit: Designs mit einer klaren Hierarchie wirken aufgeräumter, ansprechender und laden dazu ein, die Inhalte zu entdecken.

Der Startpunkt: Prioritäten festlegen
Bevor Sie mit der Hierarchiegestaltung beginnen, hilft es, sich eine Frage zu stellen: "Welche Inhalte sollen als Erstes auffallen und wie soll der Nutzer den Inhalt dann durchgehen?" Dies ist der Grundstein, um die wichtigsten Elemente sinnvoll anzuordnen.

Sechs Wege zur Gestaltung einer visuellen Hierarchie
Hier sind sechs Methoden, die Sie sich hinter die Ohren schreiben sollten 😉
1. Größe
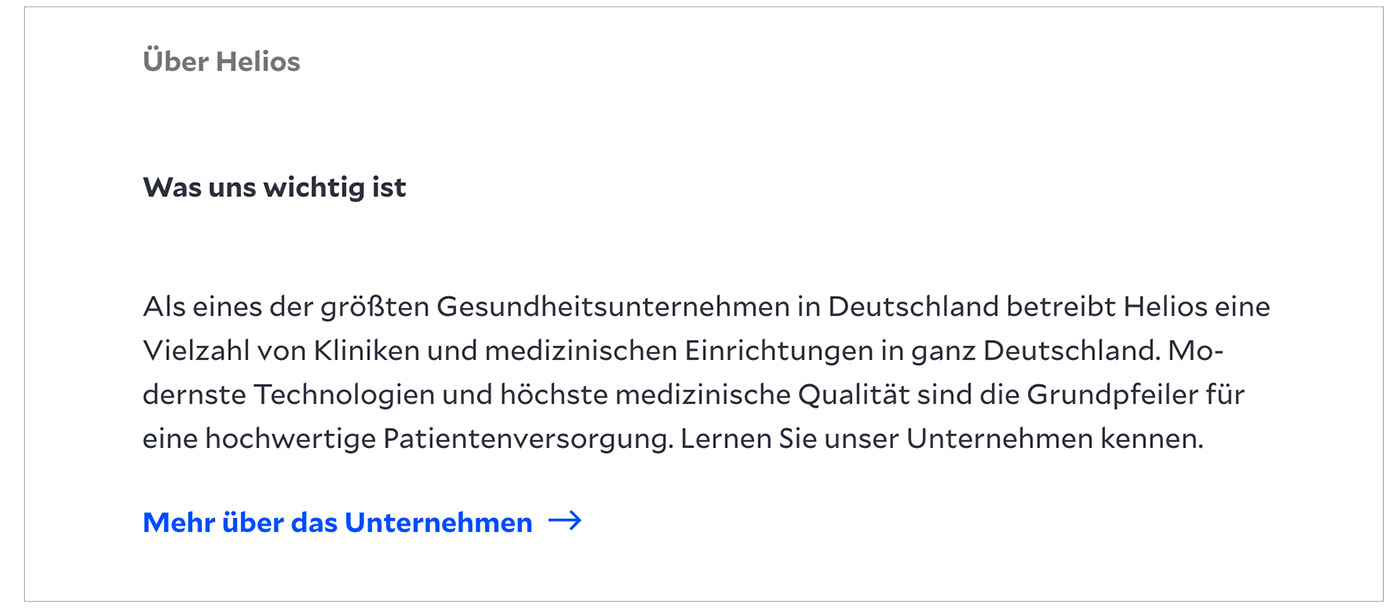
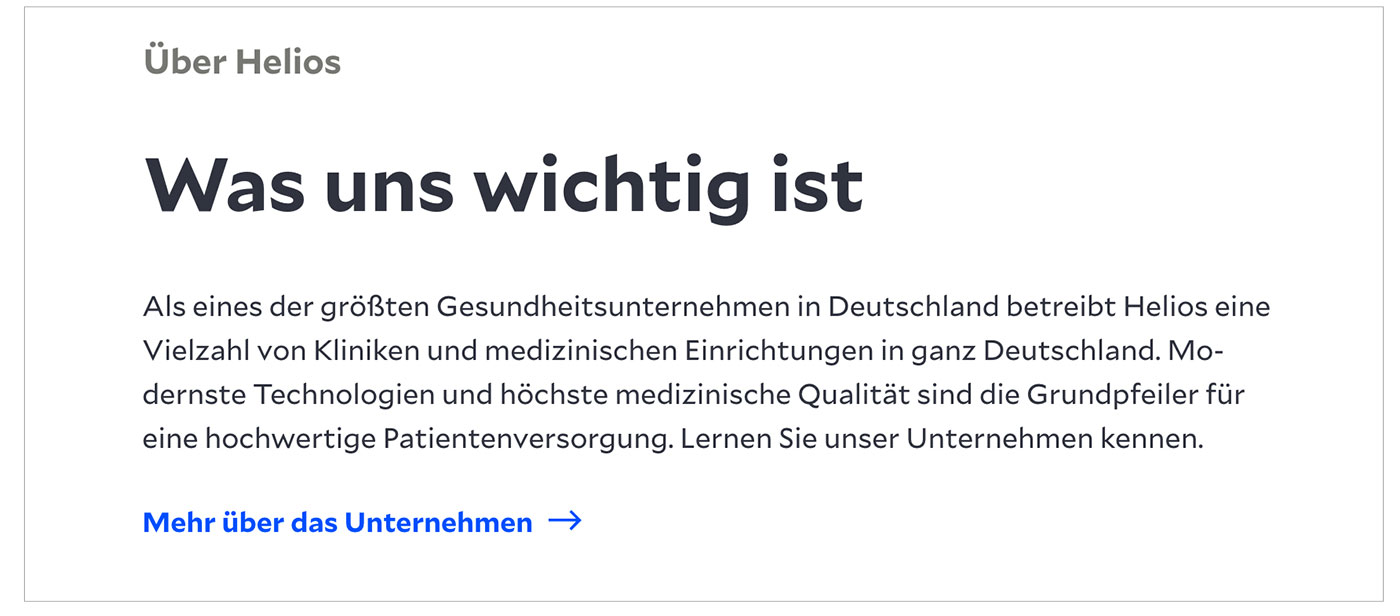
Die Größe ist vielleicht das wichtigste Mittel, um Aufmerksamkeit zu lenken. Relevante Elemente wie Überschriften oder Buttons sollten also größer gestaltet werden, damit sie direkt ins Auge fallen. So setzen Sie klare Akzente und helfen dem Nutzer, die wichtigsten Inhalte sofort zu erkennen. Machen Sie es Ihren Nutzern immer möglichst leicht!
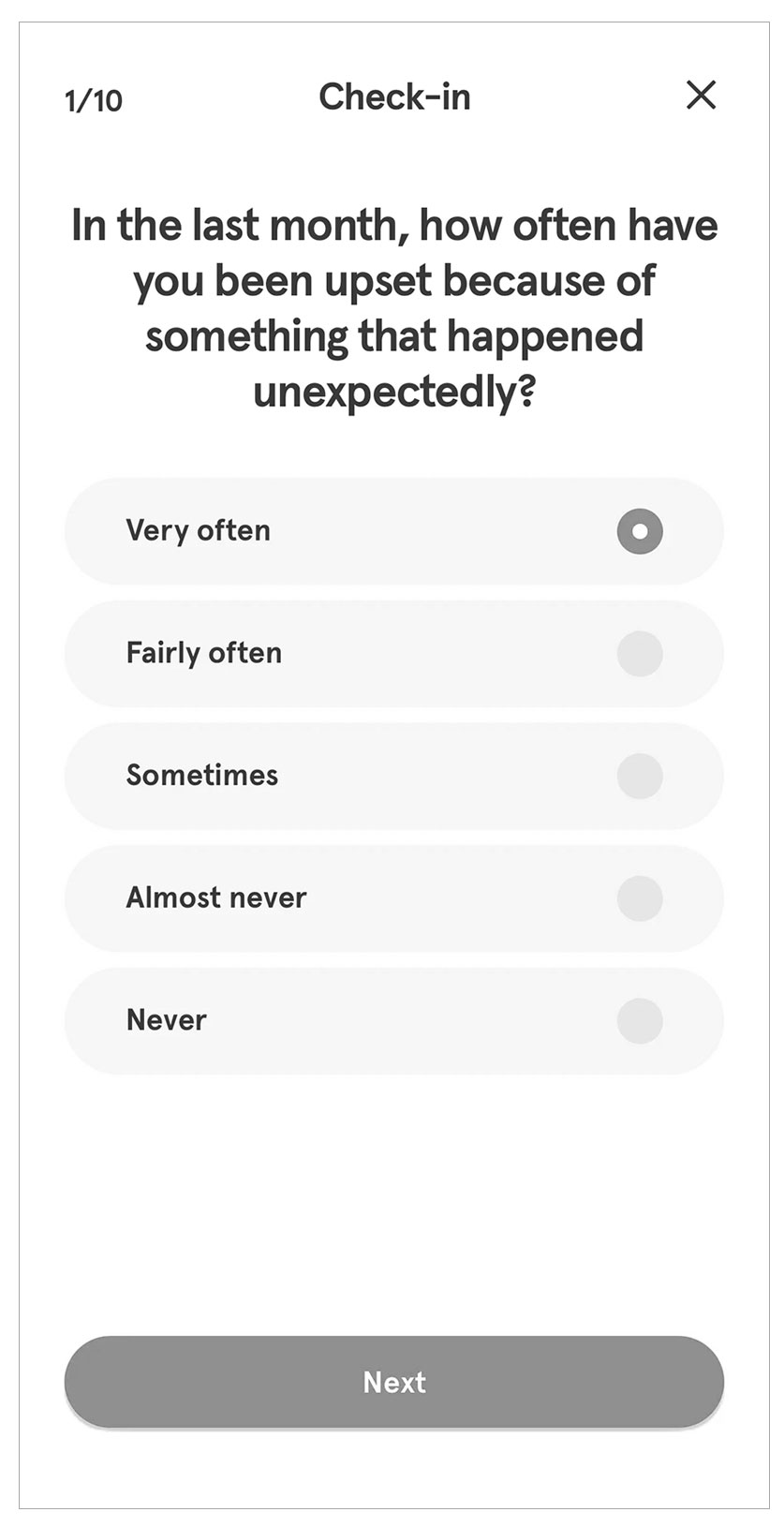
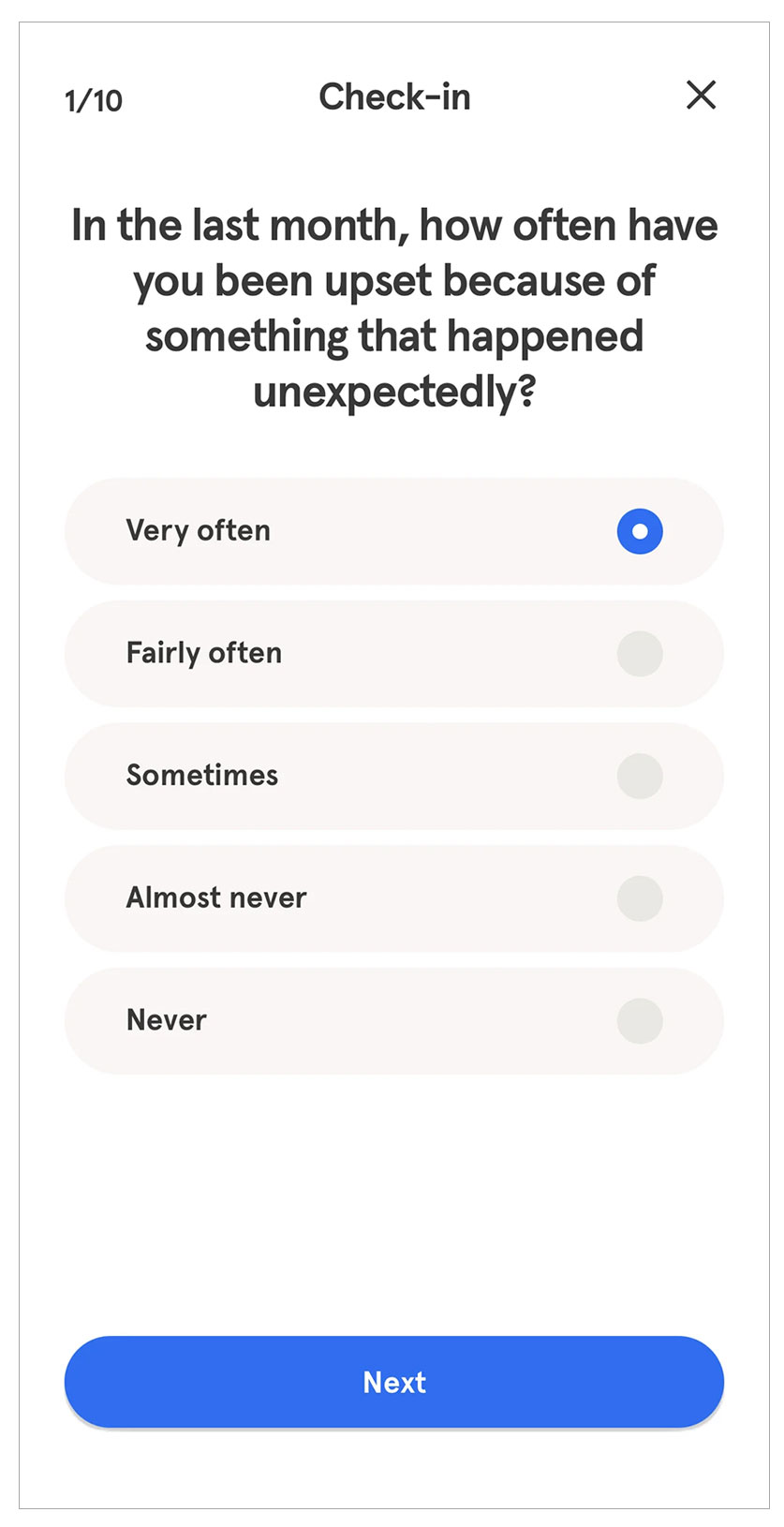
2. Farbe und Kontrast
Farben und Kontraste lenken gezielt den Blick. Kontrastreiche Farben betonen wichtige Elemente und bringen Ordnung in das Layout. Nutzen Sie Farben, um einzelne Bereiche voneinander abzuheben und dem Design Tiefe zu verleihen. Funktioniert doch gleich viel besser.
3. Weißraum und Abstände
Man kann es nicht oft genug sagen: Weißraum, also der "negative Raum" um ein Element, gibt dem Design Struktur und Luft. Ein gezielter Einsatz von Weißraum sorgt für Klarheit und vermeidet Überladung. Besonders in minimalistischen Designs lenkt Weißraum den Blick auf das Wesentliche und wirkt aufgeräumt. Also räumen Sie auf 😉
4. Ausrichtung
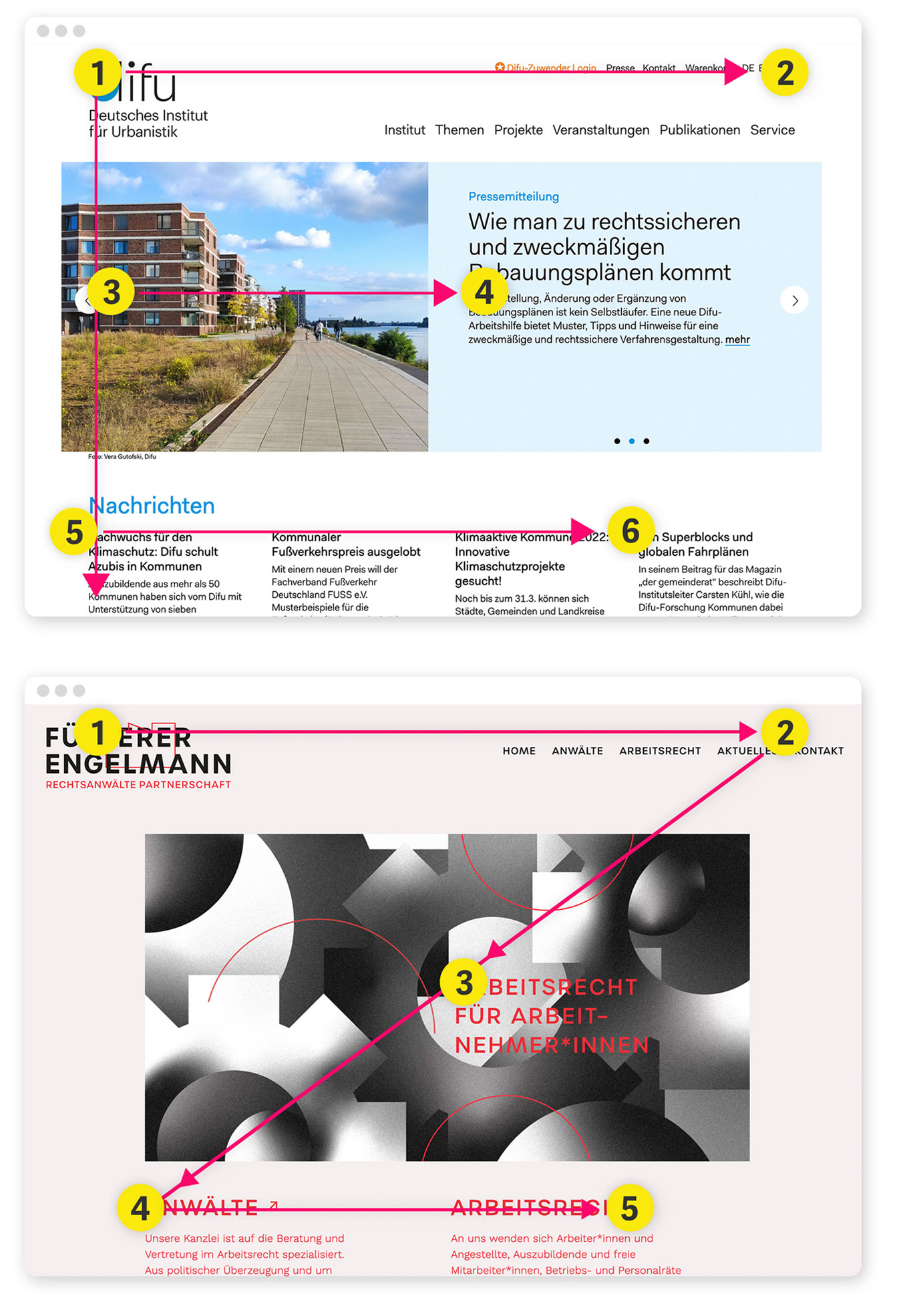
Die Anordnung der Elemente unterstützt das Auge beim "Scannen" der Seite. Die meisten Nutzer folgen dabei dem F- oder Z-Muster. Diese Anordnung sorgt dafür, dass die wichtigsten Inhalte beim ersten Blick auf das Design sichtbar werden.

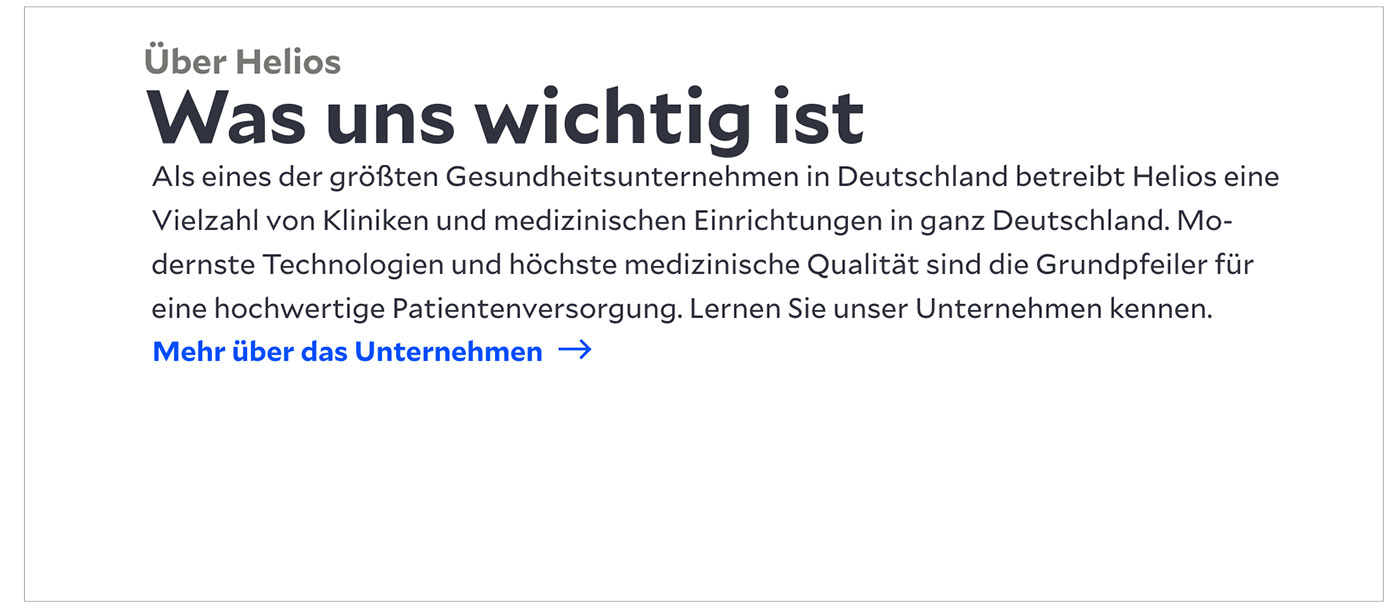
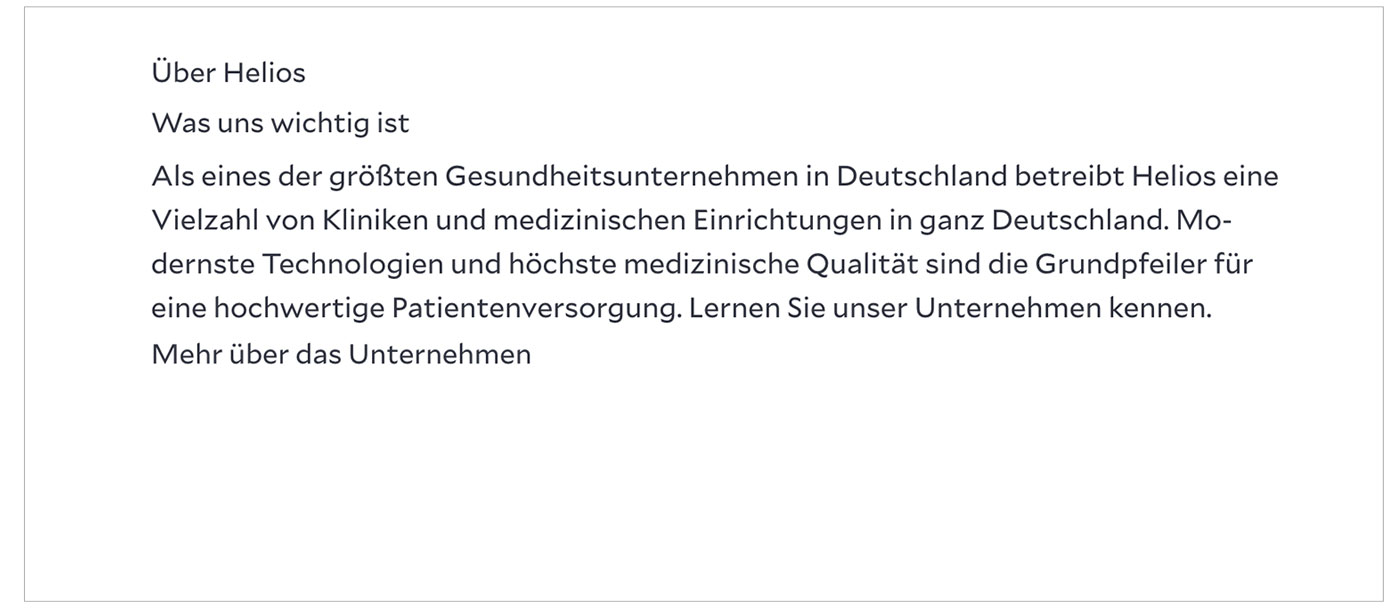
5. Typografische Hierarchie
Eine klare Typografie hilft dabei, Inhalte sinnvoll zu gliedern. Durch verschiedene Schriftgrößen und -stile schaffen Sie eine klare Struktur. Wichtige Texte heben sich hervor, sodass Nutzer schnell erfassen, worum es geht.
6. Gesetz der Nähe
Das Gesetz der Nähe im Design besagt, dass nahe beieinanderstehende Elemente als zusammengehörig wahrgenommen werden. Gruppieren Sie zusammengehörige Inhalte nah beieinander, um die Struktur zu verdeutlichen.

Tipps für eine gelungene visuelle Hierarchie
Für eine klar strukturierte und benutzerfreundliche Hierarchie empfiehlt sich:
- Größe und Farbe variieren: Wichtiges sofort sichtbar machen.
- Typografie mit klaren Ebenen gestalten: Mindestens drei Ebenen schaffen Orientierung.
- Lesbarkeit und Weißraum nutzen: Elemente mit Abständen hervorheben.
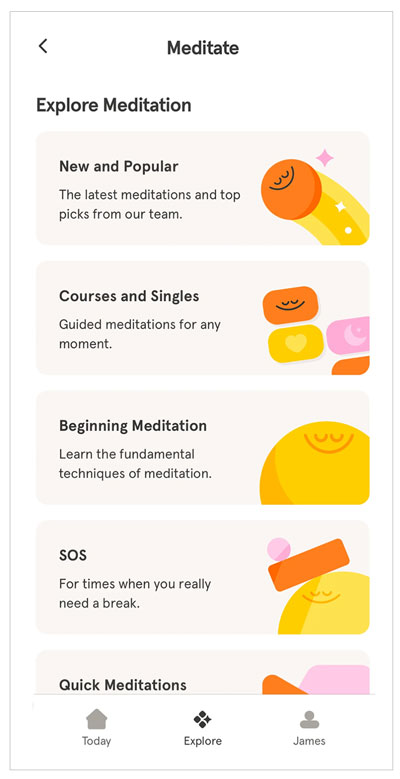
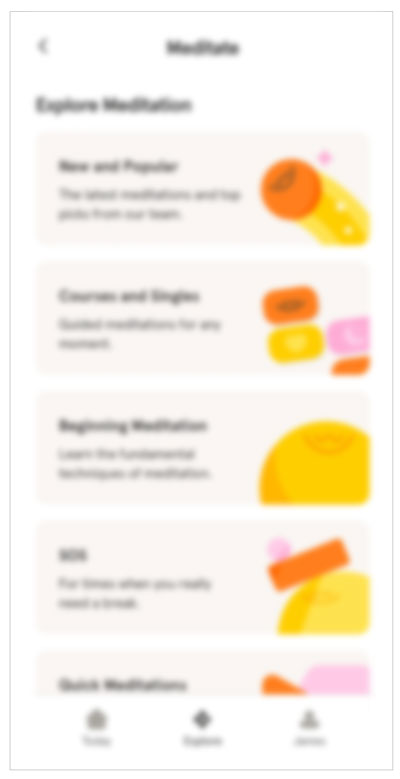
Die Weichzeichner-Technik zum Testen der Hierarchie
Um die Wirksamkeit der visuellen Hierarchie zu überprüfen, empfiehlt sich die Weichzeichner-Technik in Photoshop. Erstellen Sie einen Screenshot Ihres Designs und wenden Sie in Adobe Photoshop einen Weichzeichner-Effekt (5–10 Pixel) an.
Durch die Unschärfe wird sichtbar, ob die wichtigsten Elemente noch klar hervorstechen. Falls nicht, lohnt es sich, die Hierarchie anzupassen und die Technik erneut anzuwenden, um sicherzustellen, dass der Fokus richtig gesetzt ist.
Fazit: Klare visuelle Hierarchien für bessere Benutzererfahrungen
Fassen wir zusammen: Eine gute visuelle Hierarchie ist essenziell für UX/UI-Designer. Sie macht Inhalte zugänglich und benutzerfreundlich und sorgt für ein harmonisches Design. Mit diesen einfachen Prinzipien schaffen Sie Interfaces, die informativ, klar strukturiert und optisch ansprechend sind.
Für noch mehr hilfreiche Tipps und fundiertes Wissen zu Usability und User Experience lohnt sich ein Blick in unseren staatlich zugelassenen UX/UI-Design an der OfG. Sollten Sie Interesse am UX/UI-Kurs oder weitere Fragen haben, melden Sie sich gerne bei uns!