
Meine Abschlussarbeit in UX/UI-Design an der OfG: Erstellung eines UX-Konzepts für die App „WAHL-HALLA“
OfG-Absolvent Athanasios Tsintsaris hat im Rahmen seines Abschlussprojekts UX/UI-Design an der OfG eine besondere App gestaltet: „WAHL-HALLA“. Die App, die gezielt junge und politisch weniger interessierte Menschen anspricht, bereitet die Themen der kommenden Bundestagswahl am 23. Februar auf eine verständliche und ansprechende Weise auf.
In diesem Beitrag wird der Entwicklungsprozess der App – von der Zielgruppenanalyse bis hin zum finalen Screen Flow – näher beleuchtet.
Ein paar Fragen zum Einstieg:
Die Idee
Aufgrund der aktuellen politischen Entwicklung in der Bundesrepublik Deutschland hatte ich mich dazu entschlossen, ein UX-Konzept für eine neue App zu entwickeln, die sich mit der kommenden Bundestagswahl beschäftigt.

Der Hintergrund und die Zielgruppe
Die App mit dem Namen „WAHL-HALLA“ (ein Wortspiel, angelehnt an „Valhalla“ aus der nordischen Mythologie) richtet sich in erster Linie an jüngere und politisch weniger interessierte Menschen, insbesondere Erstwählerinnen und Erstwähler. Durch den Namen „WAHL-HALLA“ sollen sie auf eine eher lockere Art eingeladen werden, sich mit den politischen Themen unserer Zeit zu befassen, sich gezielt zu informieren und eine eigene Meinung zu bilden, welche Partei die eigenen Interessen am besten vertritt.
Zur erweiterten Zielgruppe gehören aber auch politisch Interessierte und allgemeine Wähler, die sich intensiv mit den Wahlprogrammen der Parteien auseinandersetzen und sich einen schnellen Überblick verschaffen und fundierte Entscheidungen treffen möchten.
Das Ziel der App
Ziel der App ist es, kurz und knapp, aber dennoch fundiert über die einzelnen Inhalte der Parteien zu informieren und die jeweiligen Unterschiede hervorzuheben. Zudem sollen aktuelle Umfragewerte informativ und visuell ansprechend dargestellt sowie weitere Informationen, beispielsweise über das nächste Wahllokal in der Nähe der User oder das politische System in Deutschland, angeboten werden.
Das Vorgehen
Nachdem die wichtigsten Funktionen der App feststanden, widmete ich mich einer intensiven Zielgruppen- und Konkurrenzanalyse sowie dem Erstellen von User-Personas und Use Cases. Auf dieser Grundlage wurden die anfänglichen Funktionen der App angepasst, optimiert bzw. entsprechend erweitert.
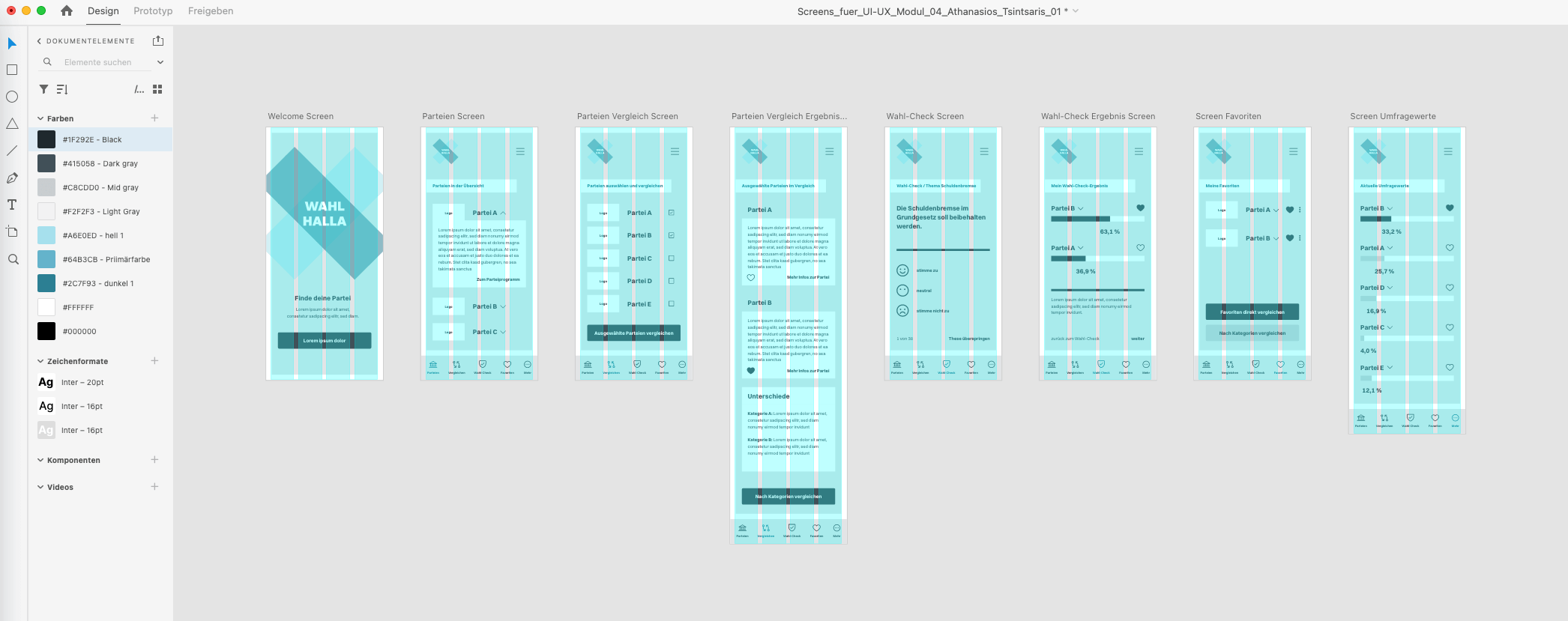
Das Design
Die einzelnen Screens der App habe ich als Vorab-Wireframes in Adobe XD gestaltet, bevor diese für die Erstellung des Screen-Flows exportiert wurden. Ein erster Screen Flow ist bereits in XD in der Sektion „Prototyp“ zu sehen


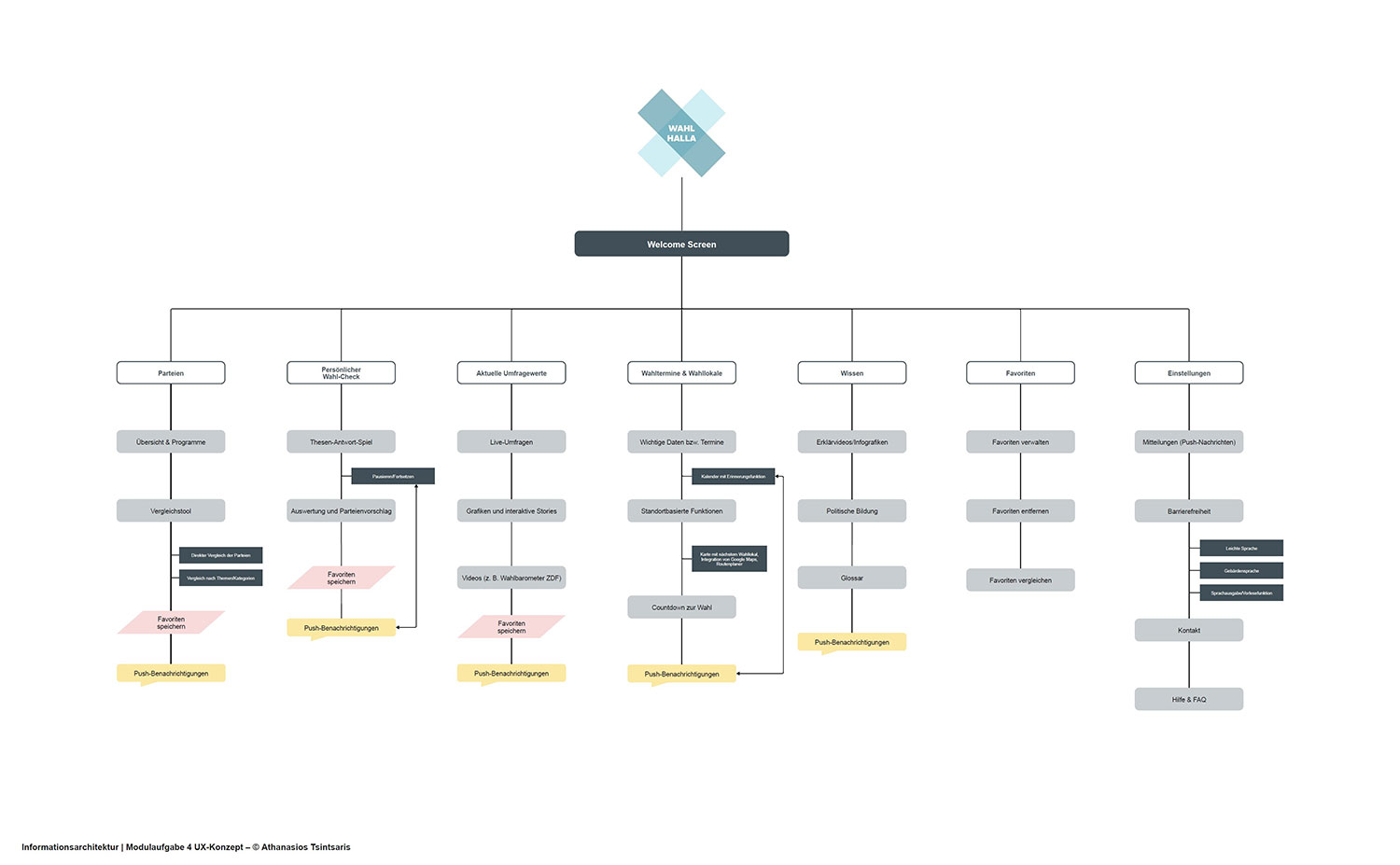
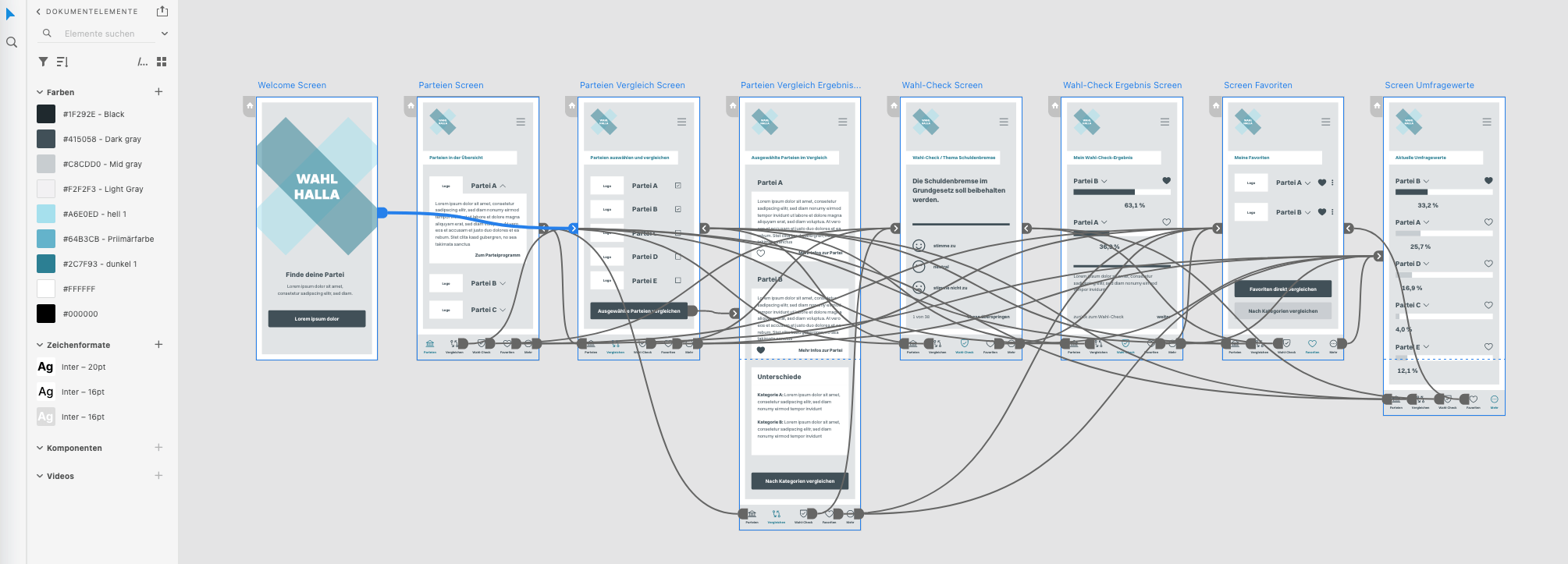
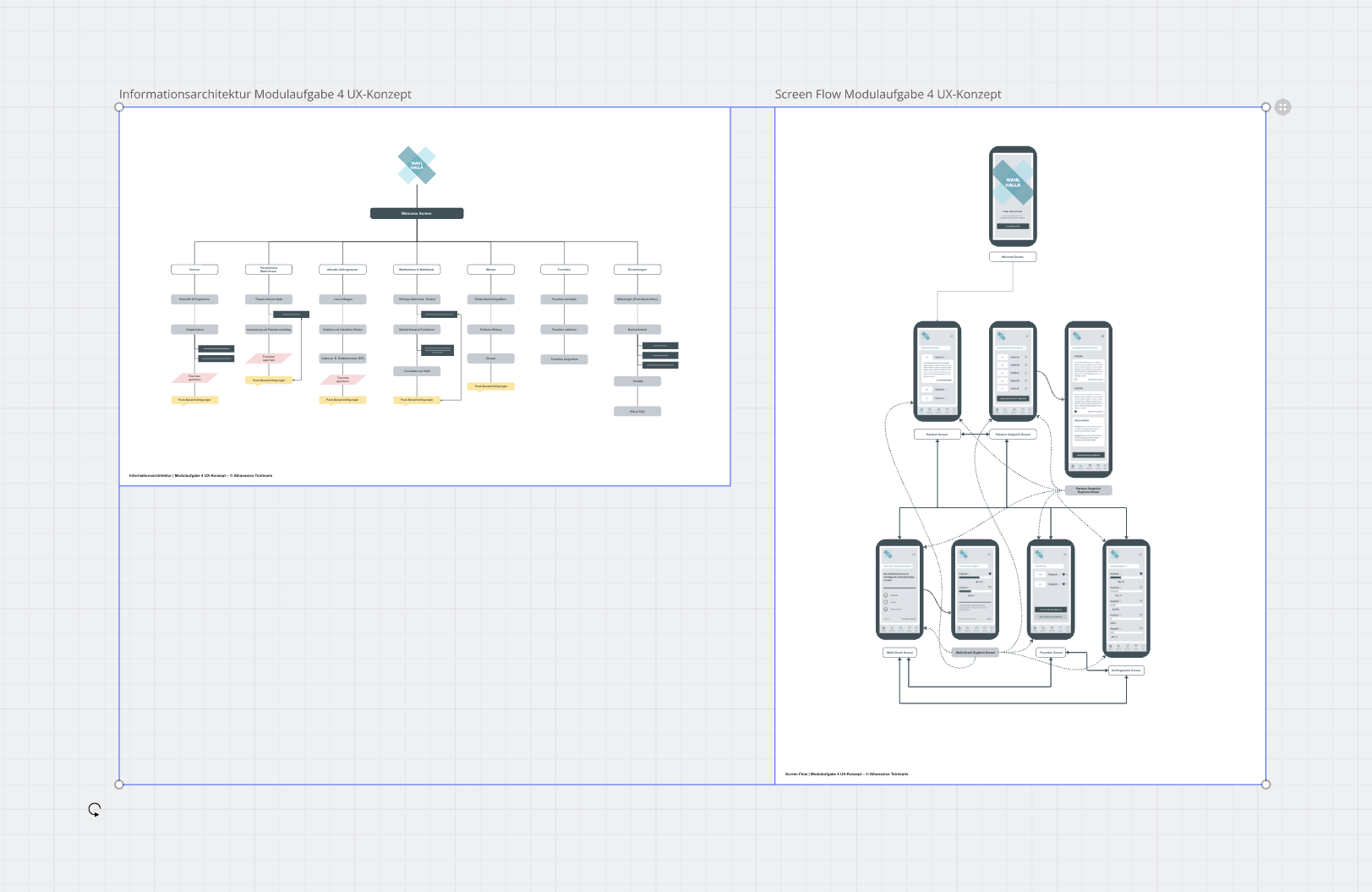
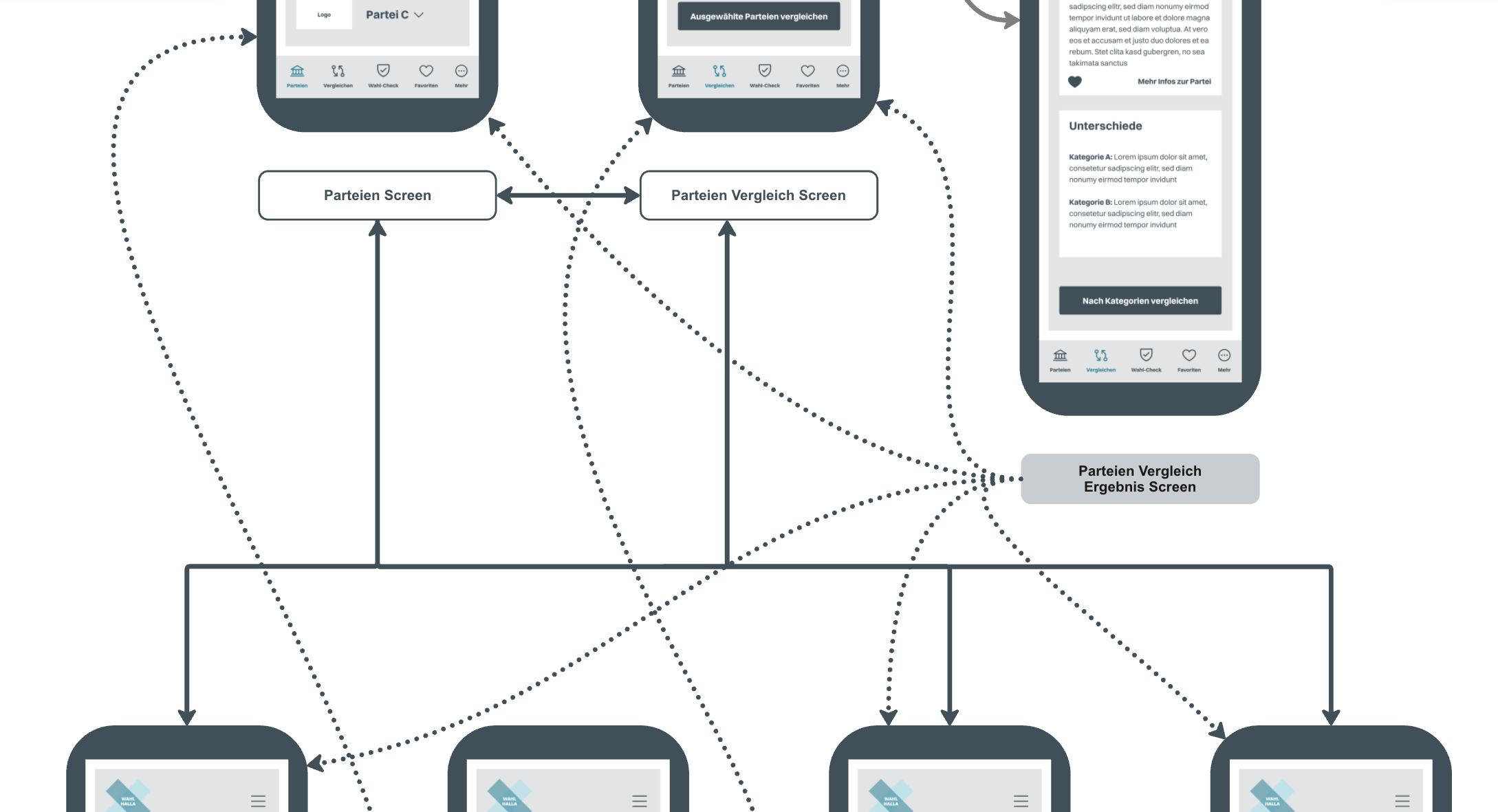
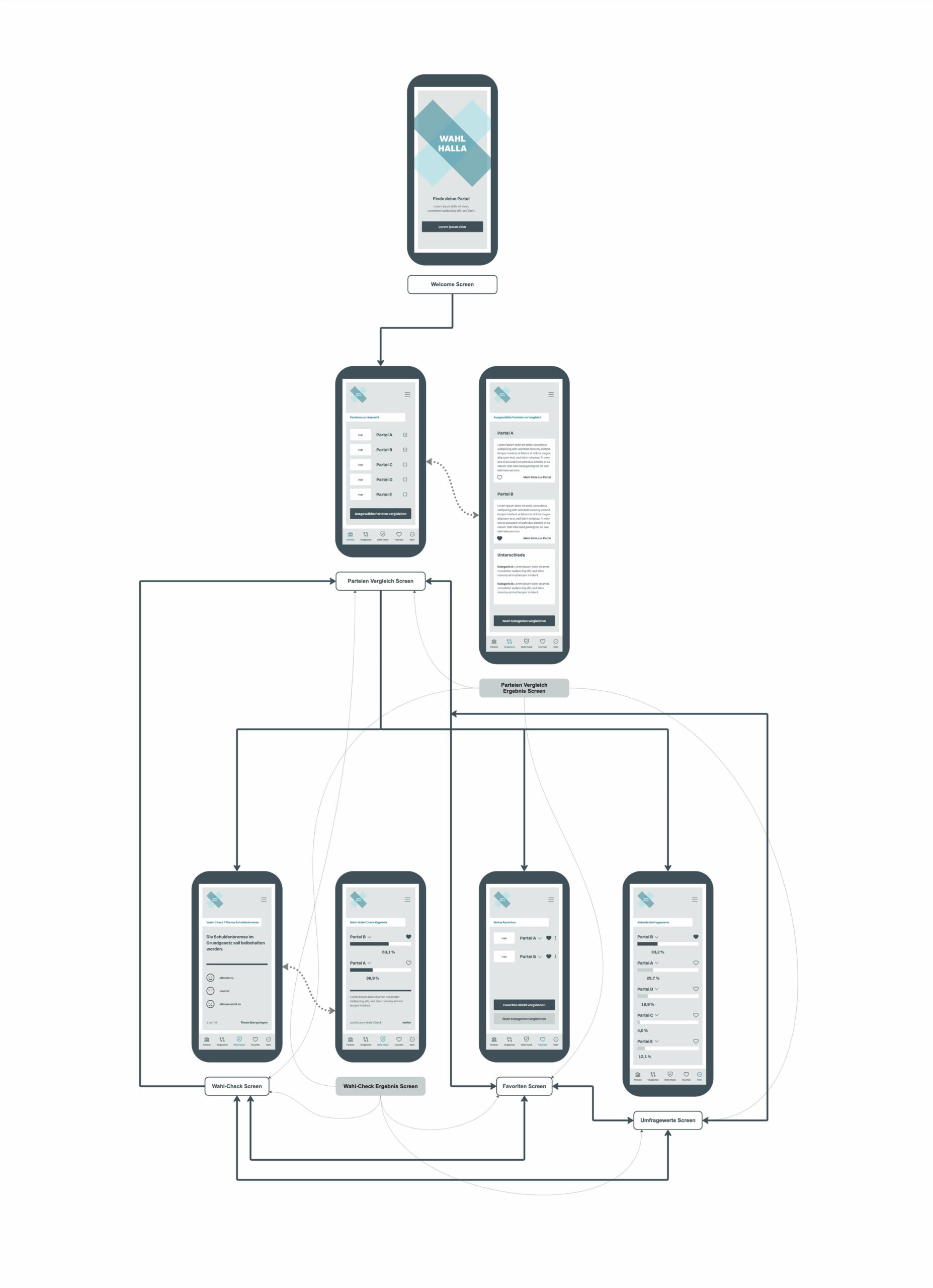
Die Informationsarchitektur & der Screen Flow
Im Anschluss konnte ich die Informationsarchitektur und den Screen Flow erstellen und finalisieren. Hierfür nutzte ich das Tool „miro“, das für solche Aufgaben aus meiner Sicht hervorragend geeignet ist.


Die Screen Flow Erstellung war gedanklich am forderndsten bei der Entwicklung des UX-Konzeptes und hatte mehrere Phasen bis zur Finalisierung, hier sieht man die vorletzte sowie die finale Version:



Fazit
Die Weiterbildung zum UX/UI-Designer und insbesondere die Abschlussarbeit waren für mich persönlich sehr spannend und aufschlussreich. Meine bisherige Erfahrung im Erstellen von User-Interfaces konnte ich festigen und teilweise auch neue Einblicke gewinnen.
Am meisten hat mich jedoch das vierte Modul begeistert, das mich näher an den für mich wichtigsten Part „UX-Design“ herangeführt hat. Hier konnte ich definitiv am meisten lernen und eine umfangreiche, teilweise fordernde, aber am Ende erfolgreiche Abschlussarbeit leisten.
Mit diesem Hintergrundwissen sehe ich realen Projekten im Bereich UX/UI-Design mit Vorfreude entgegen.

Athanasios Tsintsaris
OfG-Absolvent / UX/UI-Design
instagram.com/kleon.studio
linkedin.com
Sollten Sie Interesse am UX/UI-Kurs oder weitere Fragen haben, melden Sie sich gerne bei uns!
