Online-Fernstudium Webdesign
In diesem staatlich zugelassenen Online-Fernstudium erwerben Sie alle Kenntnisse und Fähigkeiten, um Webseitenprojekte eigenständig umzusetzen. Sie erhalten praxisnahes Know-how und Feedback durch Webdesign-Profis.


Schmetterlinge im Bauch bekam ich bei der Abschlussaufgabe, bei der ich feststellte, wie sehr sich das Gelernte bei mir mittlerweile eingeprägt hat.
Weiterlesen

Die vermittelten Lehrinhalte waren umfangreich und ausführlich erklärt, was mir schnell zu ersten Erfolgen verhalf.
Weiterlesen

Den Webdesign-Kurs mit Herrn Hahn als Dozenten kann ich ohne Wenn und Aber weiterempfehlen.
Weiterlesen

Ich bin sehr froh und glücklich über diese wunderbare Erfahrung. Das Studium hat mir sehr viel Spaß gemacht.
Weiterlesen

Der Kurs war sehr lehrreich, interessant, verständlich und förderte meine kreative Leistung!
Weiterlesen

Von diesem Lehrgang können sich einige Einrichtungen und Lehrer ein Stück von abschneiden.
Weiterlesen

Der Kurs war für mich eine perfekte Basis, um mich nun auf dem Gebiet des Webdesigns weiterzubilden und weiterzuentwickeln.
Weiterlesen

Webdesign studieren. Gestalten Sie das Internet mit!
Der Einfluss des Internets ist allgegenwärtig. Kein Unternehmen, Institut oder Projekt kommt heute noch ohne überzeugende Online-Präsenz aus.
Professionell ausgebildete WebdesignerInnen, die sich in den verschiedenen Bereichen der Webseitengestaltung auskennen, sind deshalb gefragt wie nie.
In diesem staatlich zugelassenen Online-Fernstudium eignen Sie sich alle wichtigen Kenntnisse an, um responsive Webseiten eigenständig und professionell umzusetzen. Sie werden in der Lage sein Webseiten zu erstellen, die auf verschiedenen Endgeräten wie Smartphones und Tablets gut aussehen, suchmaschinenoptimiert (SEO) und somit zukunftsfähig sind.
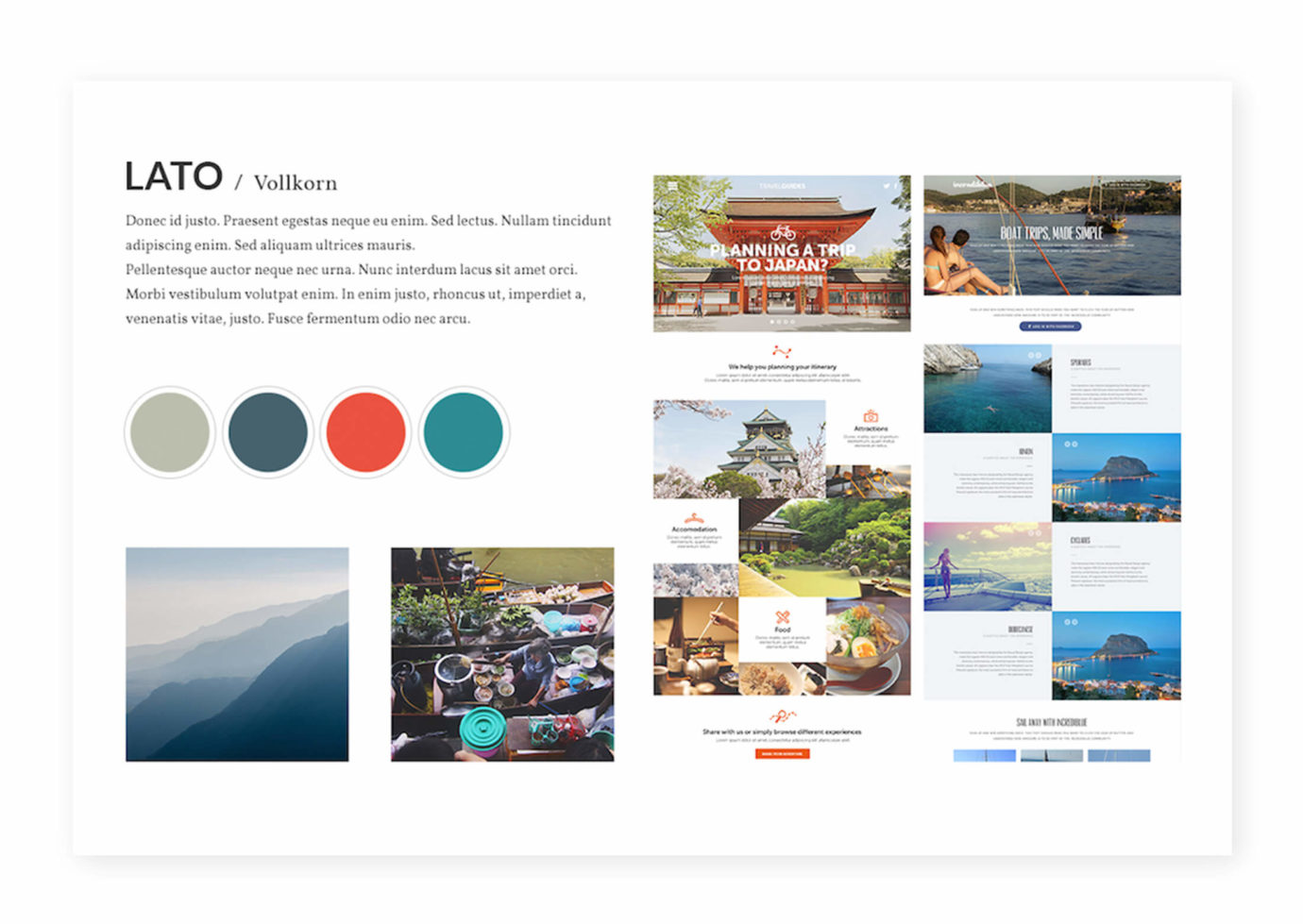
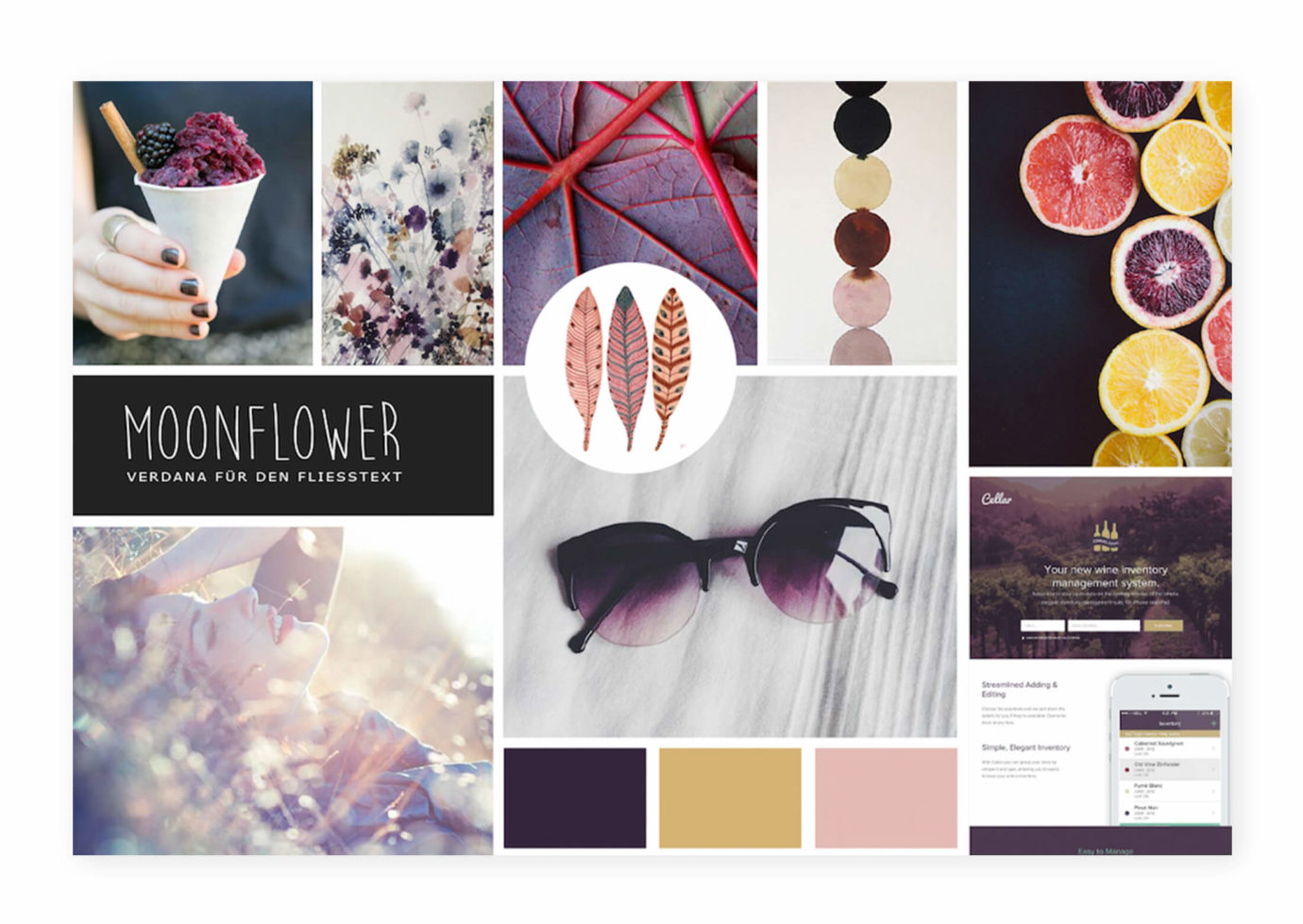
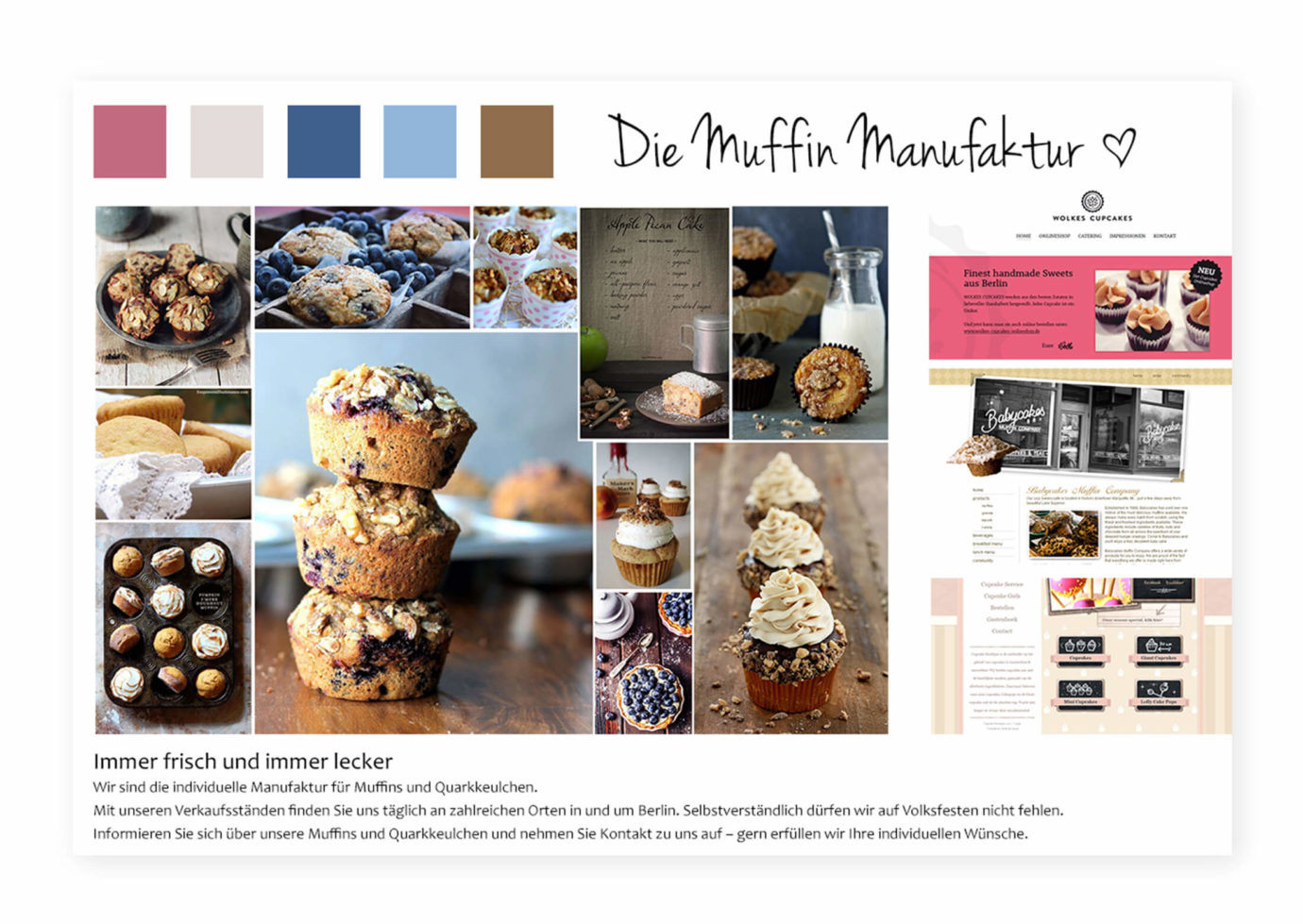
Auf dem Weg dorthin planen Sie den Aufbau von Webseiten, entwerfen Moodboards, Wireframes und Screendesigns, nutzen Rastersysteme, Navigation und Webtypografie und setzen diese nach Usability-Kriterien mit HTML5 und CSS3 um. Denn erst die Verbindung von Konzeption, Design und Technik macht Ihr Webprojekt erfolgreich und im Google-Ranking sichtbar.
TeilnehmerInnen mit wenig oder keiner Erfahrung im Webdesign erlernen hier Vorgehensweisen und Techniken von Grund auf. Erfahrene DesignerInnen erhalten wertvolle Impulse für die eigene Arbeit und lernen Ihre Designs technisch umzusetzen.
Bilden Sie sich wwweiter.
Das Online-Studium in 1 Minute erklärt
Boosten Sie Ihre Karriere mit der OfG!
Flexibel
Sie können die 10 Module unseres Fernstudiums flexibel in Ihrem Tempo durchgehen. So können Sie den Studiengang für Webdesign neben Ihrem Beruf oder Studium als Online-Weiterbildung absolvieren. Darauf sind wir spezialisiert.
Praxisnah
An der OfG setzen Sie praxisnahe Projekte unter realistischen Bedingungen um. Unsere Aufgaben werden speziell auf die jeweiligen Gebiete des Kommunikationsdesigns ausgerichtet. Sie profitieren vom Know-how unserer erfahrenen Spezialisten.
Updates
Der Kurs wird kontinuierlich um aktuelle Themen ergänzt.
Erstklassig
Bereits seit 2010 entwickeln und aktualisieren wir unsere Kurse in enger Zusammenarbeit mit namhaften GrafikdesignerInnen, MediengestalterInnen, Marketingexperten, Design- und Werbeagenturen und internationalen Unternehmen.
100 % online

Bilden Sie sich weiter – wann und wo Sie wollen.
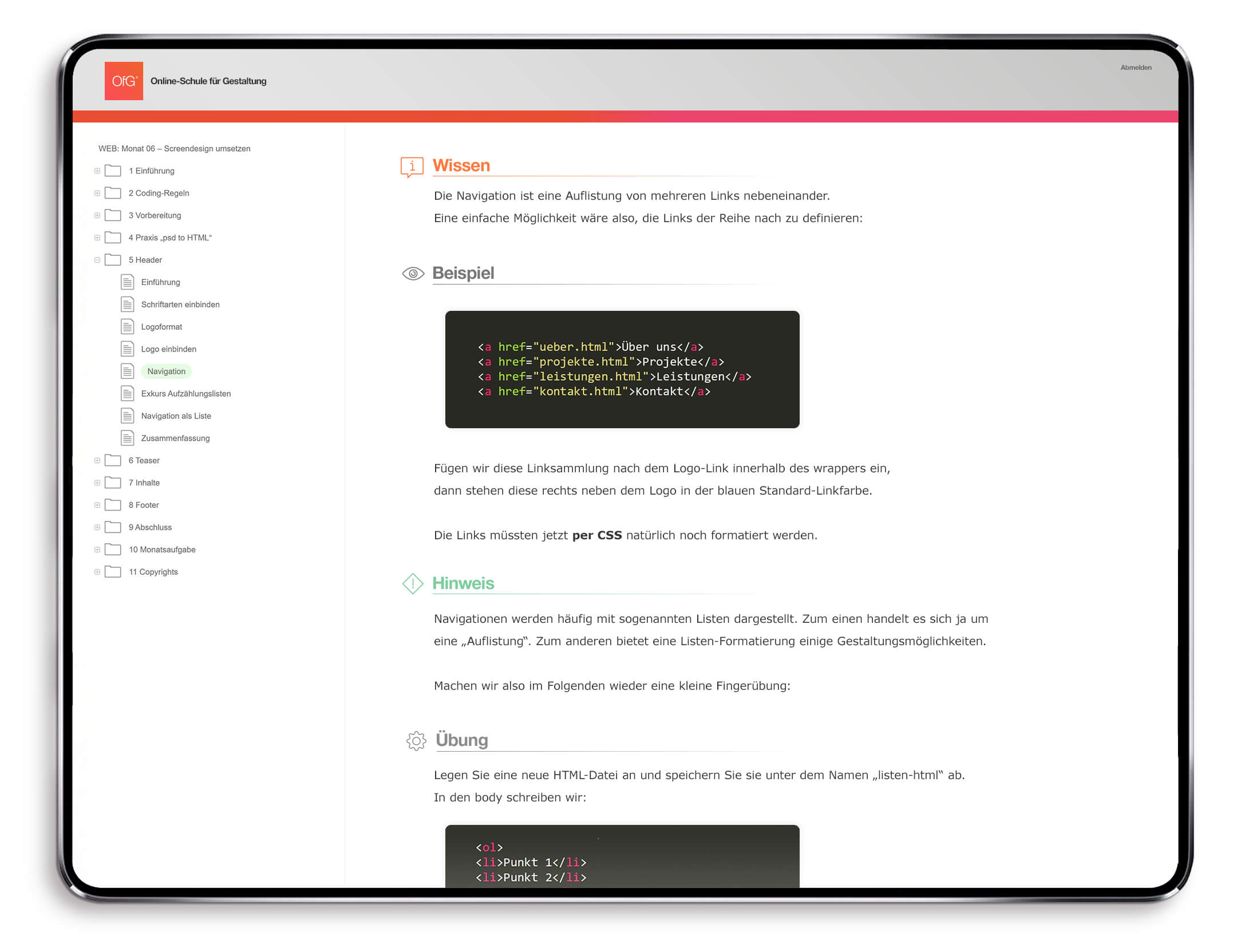
- Das Lehrmaterial steht Ihnen komplett online zur Verfügung. Es besteht aus Texten in Kombination mit Grafiken, Beispielen, Übungen, Animationen und Videos, die Sie abrufen können.
- Sie durchlaufen den Kurs zu Ihrer eigenen Zeit und in Ihrem eigenen Tempo, so dass Sie zeitlich und örtlich völlig flexibel sind.
- Unsere Plattform kann über jeden modernen Browser auf einem PC oder Mac genutzt werden.
Ihre Garantie
Preisgarantie: Die Lehrgangsgebühren werden während der Vertragslaufzeit Ihres Lehrgangs nicht erhöht. Für den gesamten Zeitraum des Lehrgangs erhalten Sie eine Preisgarantie.
14-tägiges Widerrufsrecht: Nach Ihrer Anmeldung können Sie den Kurs 2 Wochen testen. In diesem Zeitraum haben Sie die Möglichkeit, die Buchung zu stornieren und erhalten Ihr Geld zurück.
Durch unser monatliches Kündigungsrecht haben unsere Absolventen die Flexibilität, den Kurs bei Bedarf abzubrechen, was zu einer Abschluss-Erfolgsquote von 98% führt. Dies gewährleistet, dass nur hochmotivierte Absolventen das Abschlussprojekt erfolgreich abschließen. Sollte es dennoch zu Schwierigkeiten kommen, erfolgt eine frühzeitige Benachrichtigung.
Ihr persönlicher Coach für diesen Kurs:

Martin Hahn
Dozent Webdesign
Module des Online-Fernstudiums Webdesign
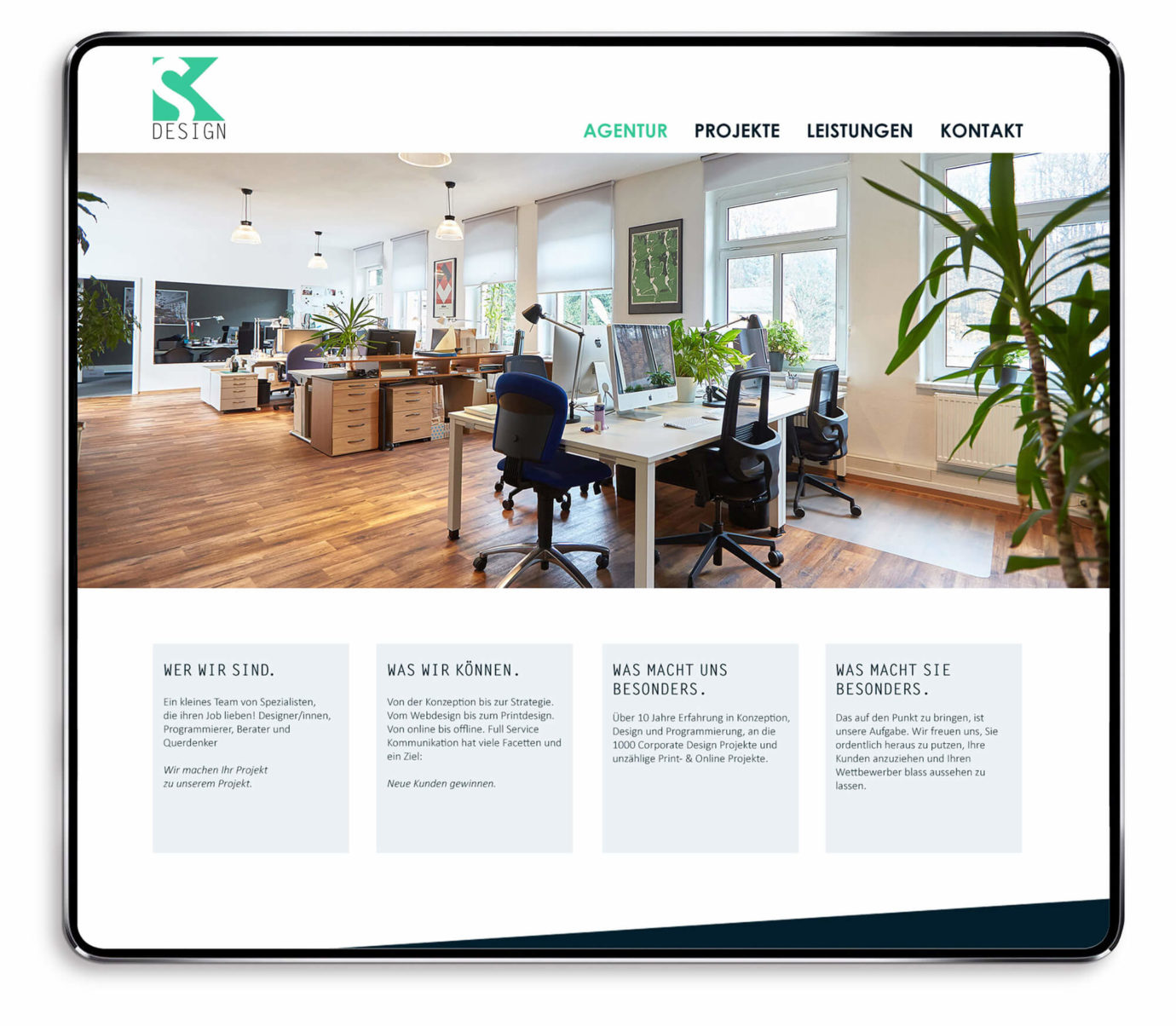
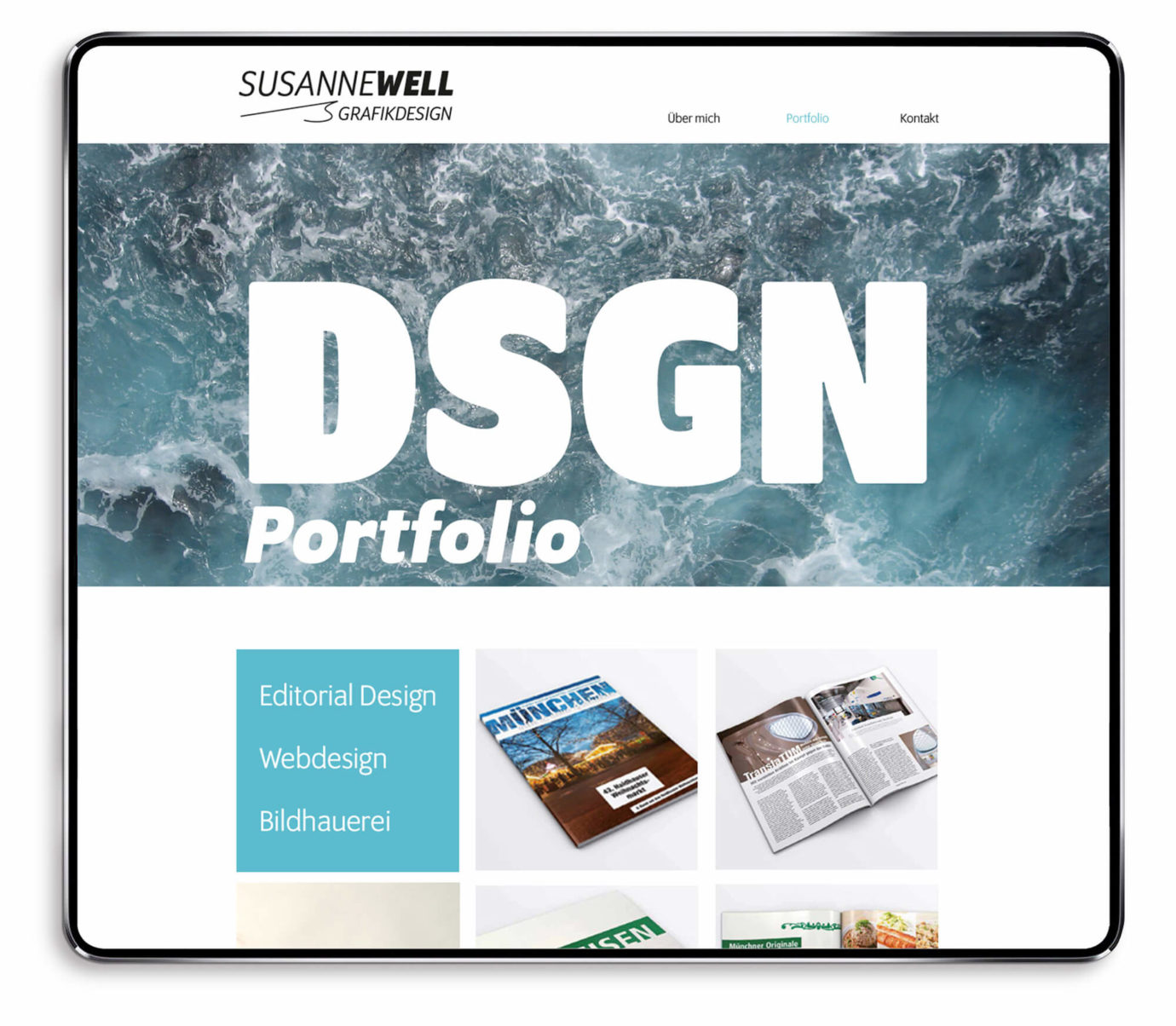
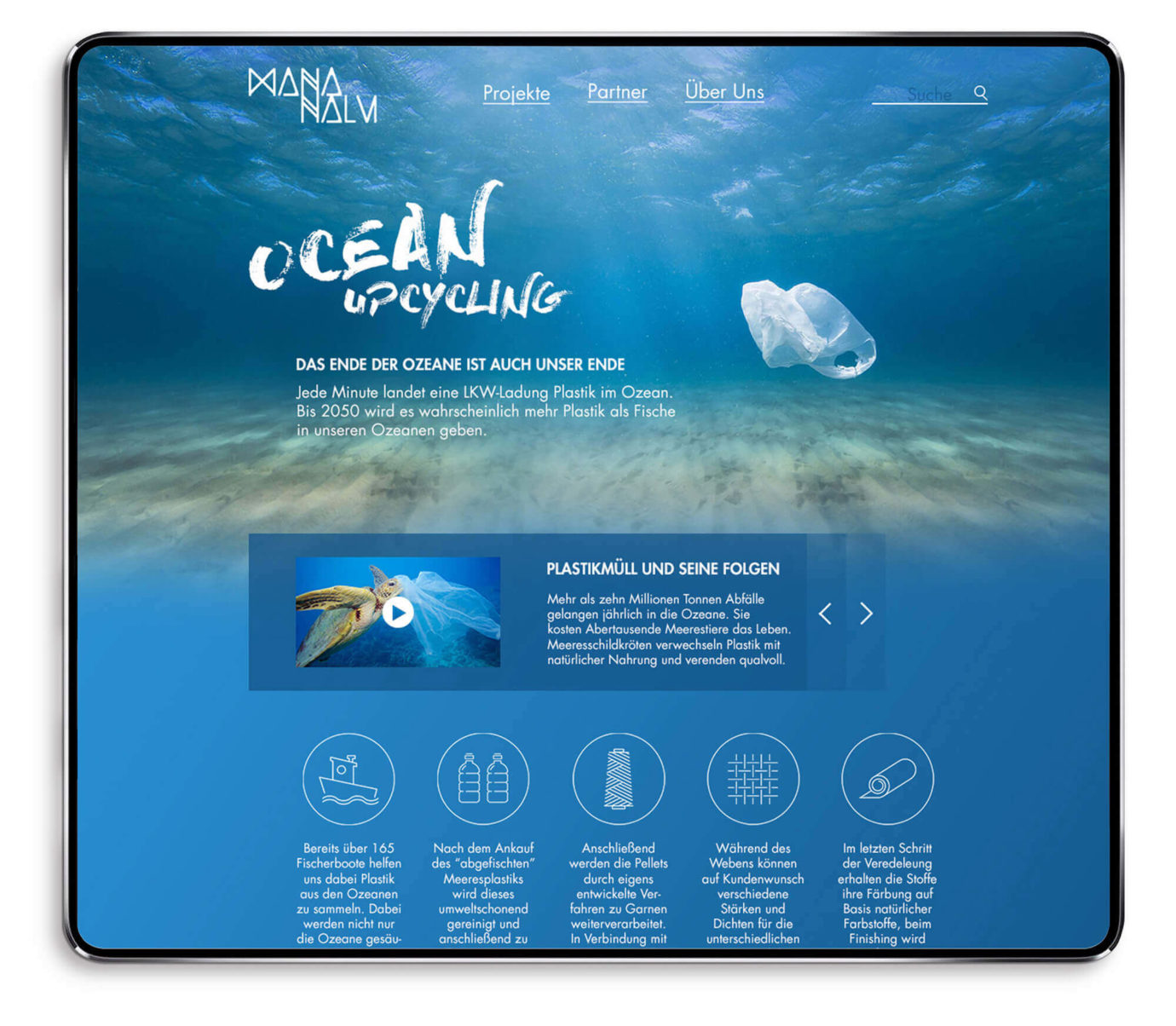
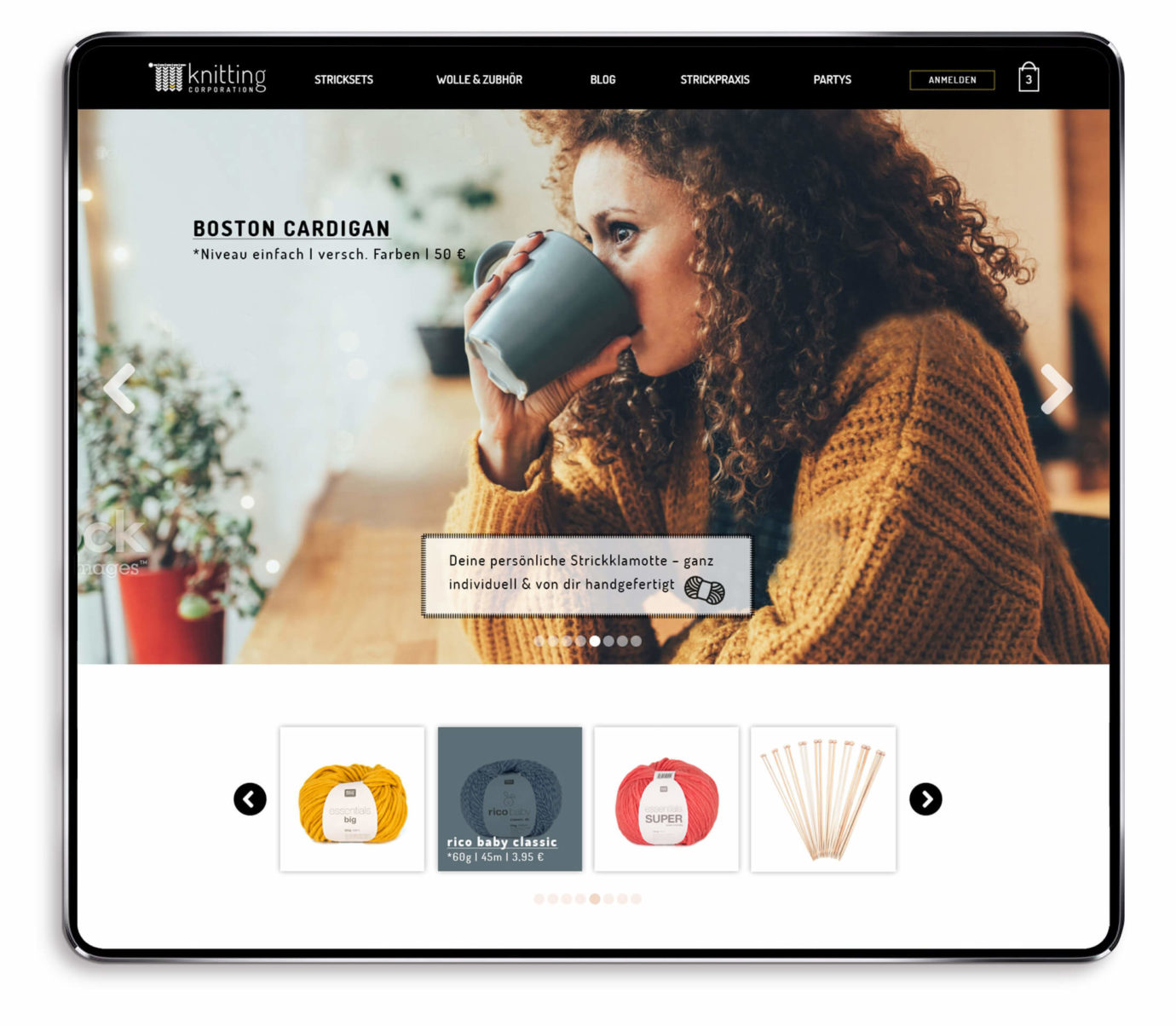
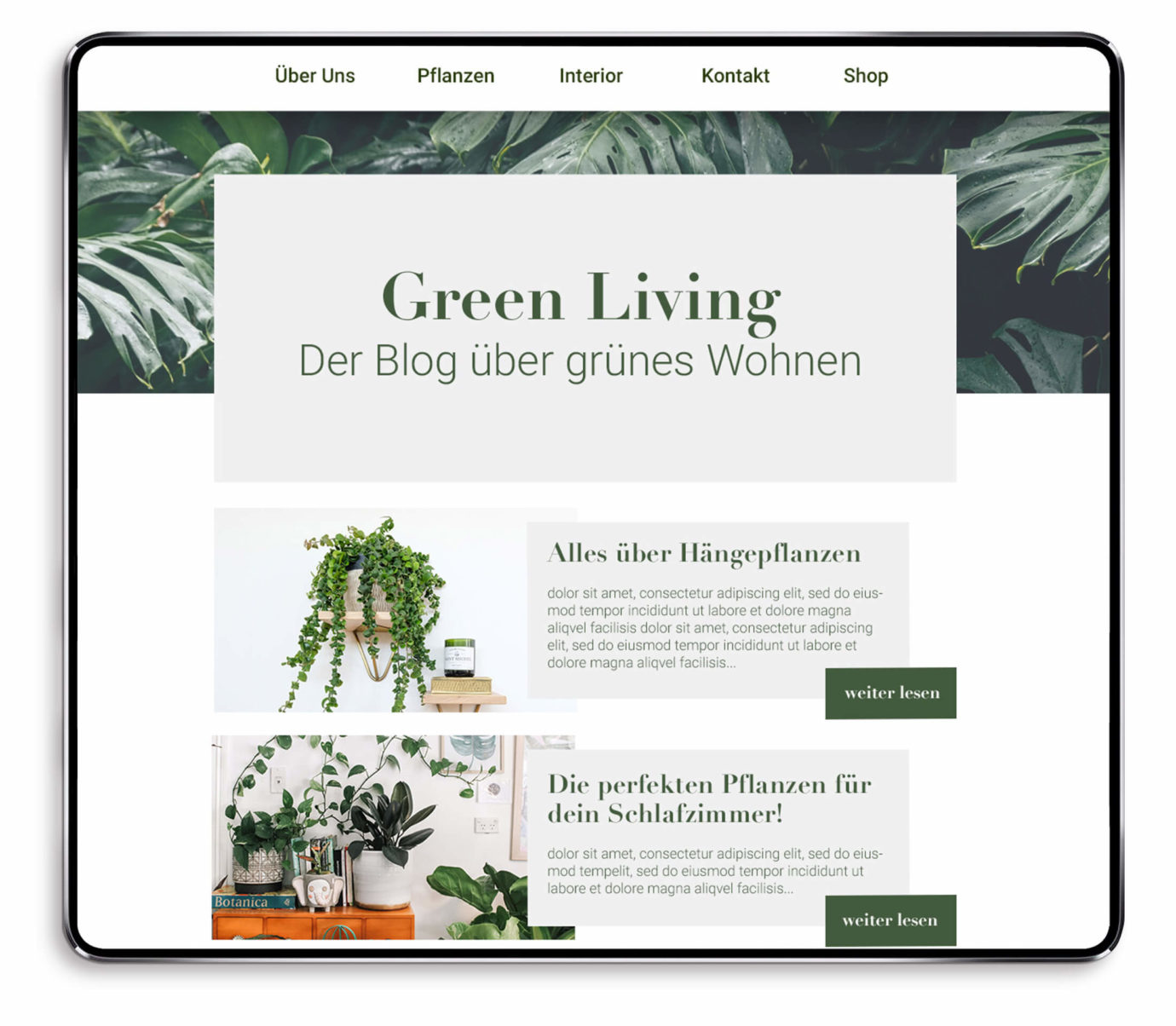
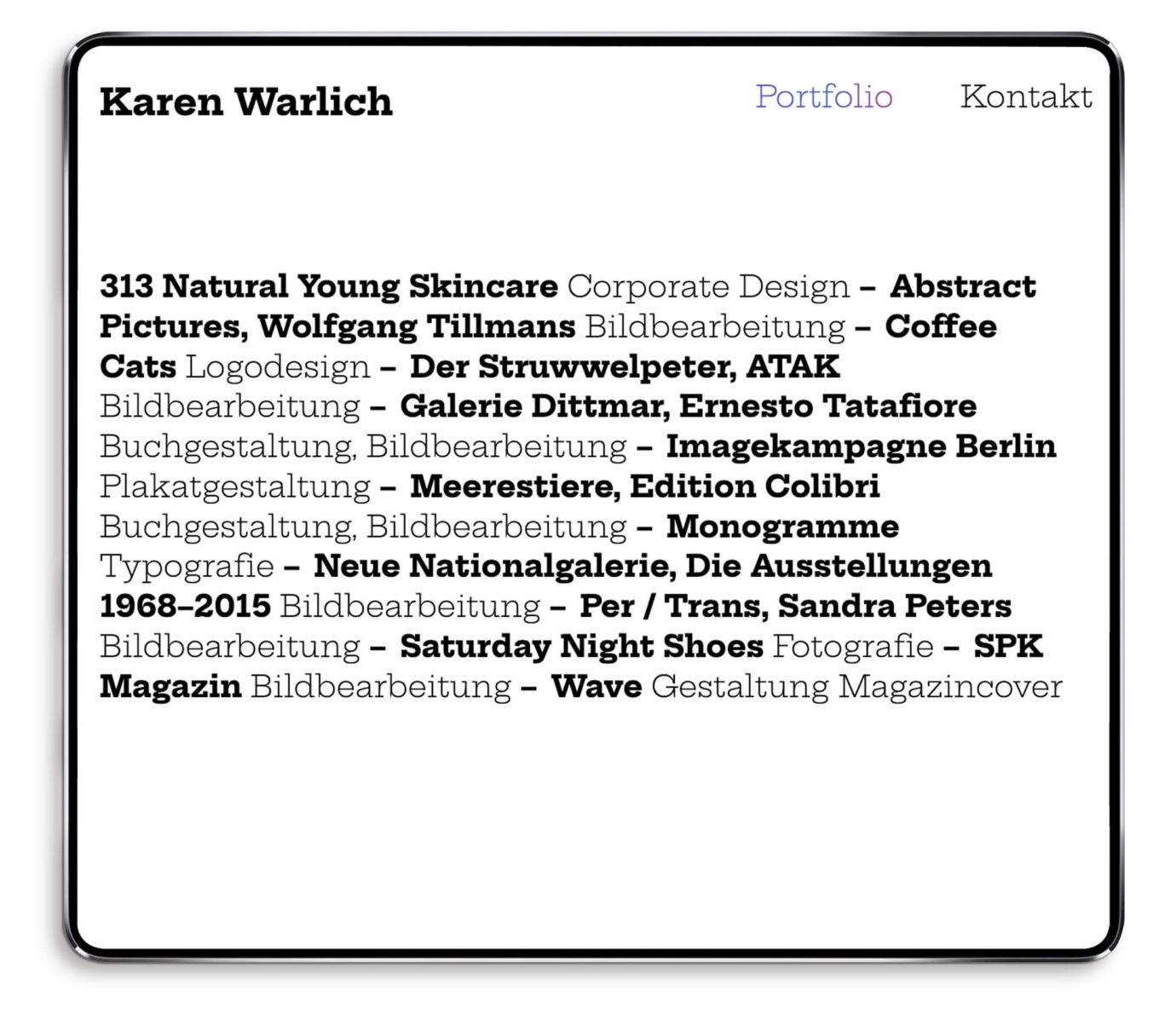
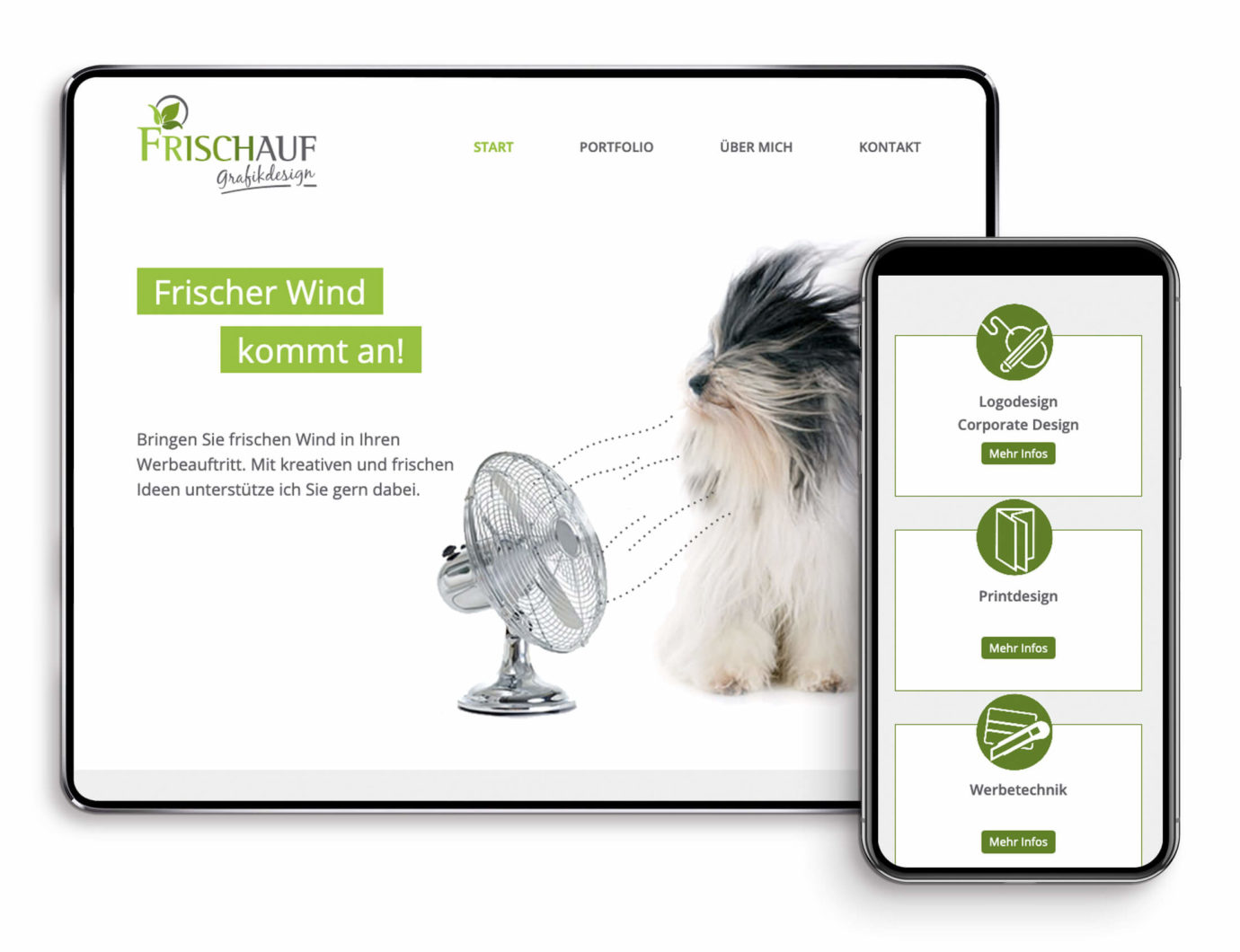
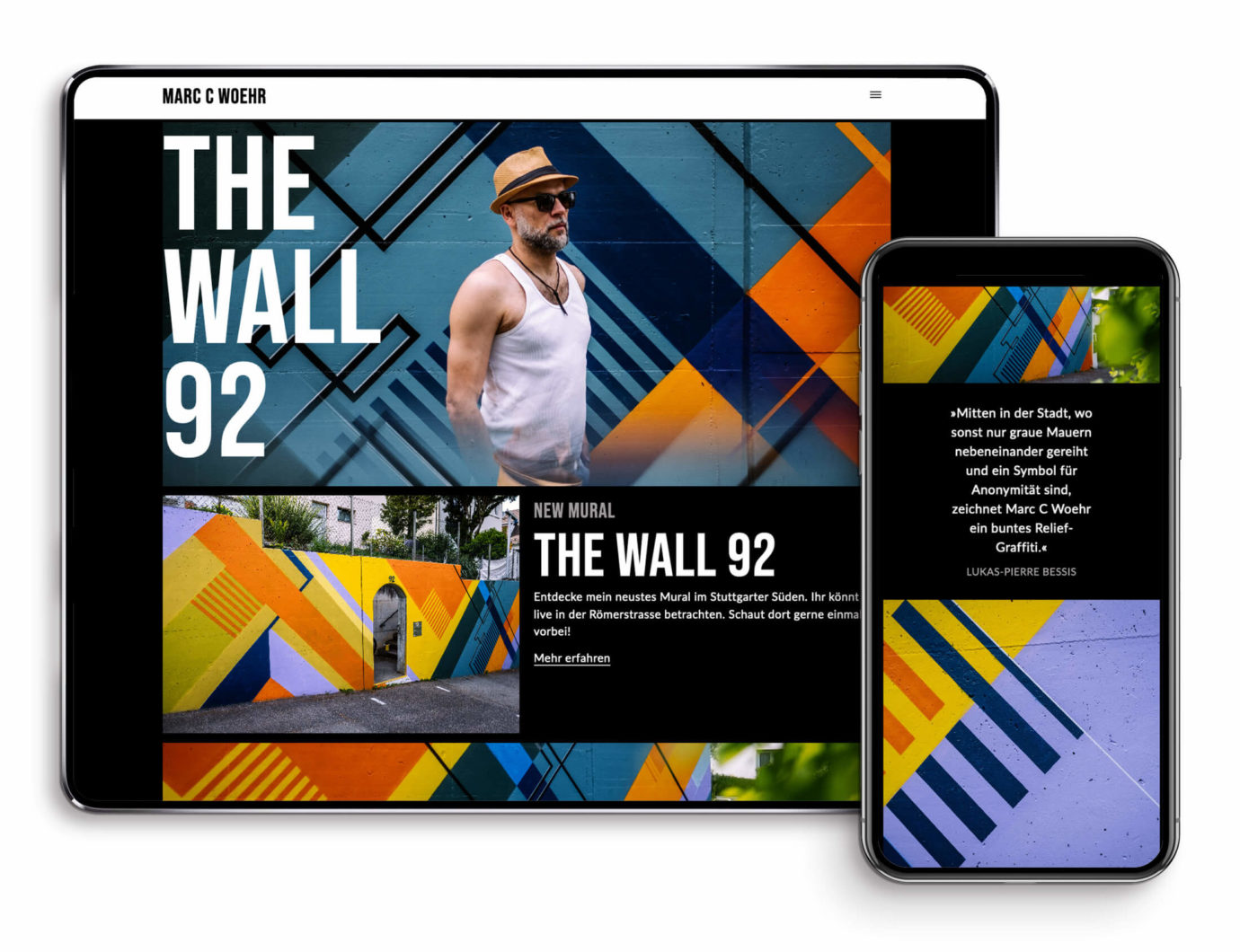
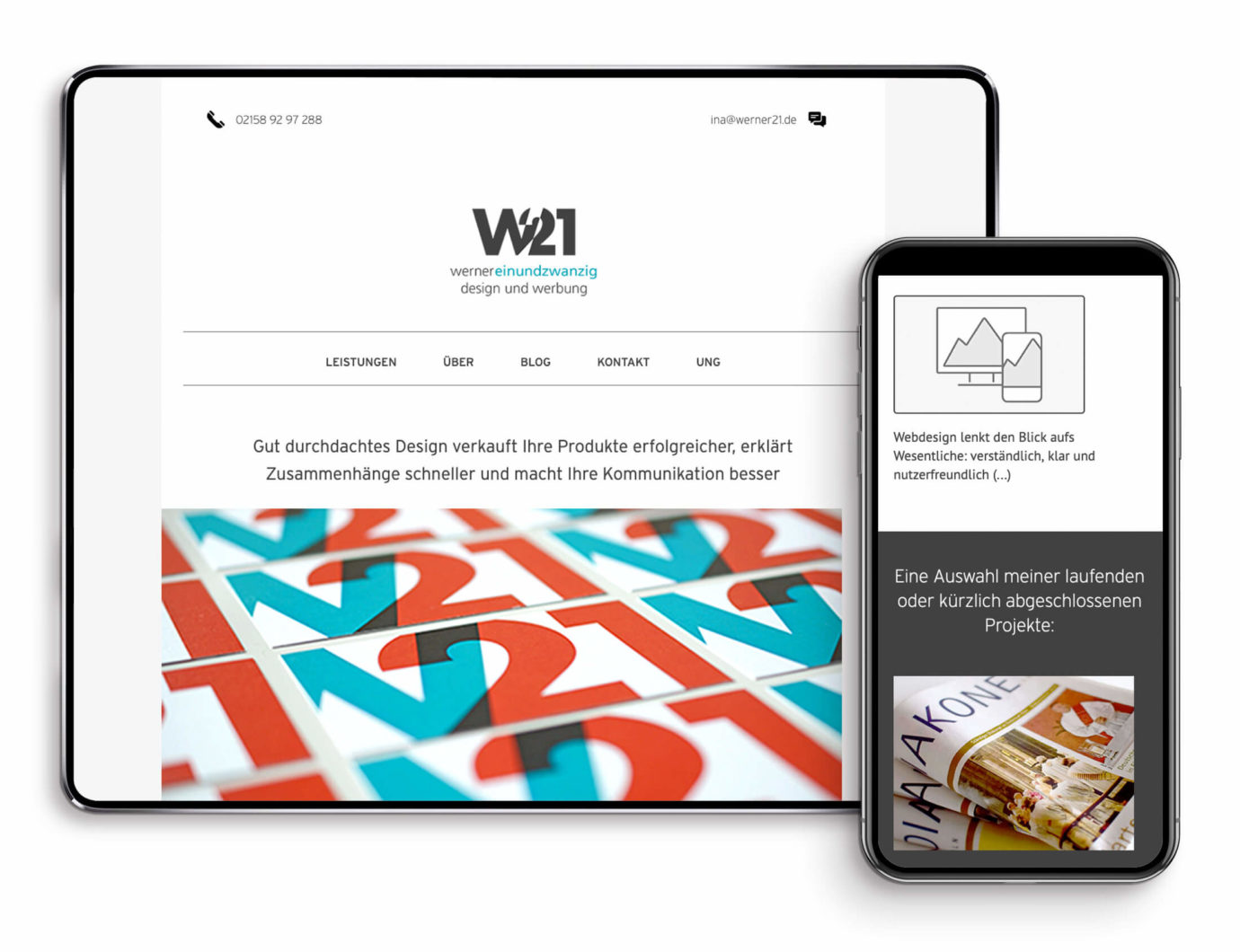
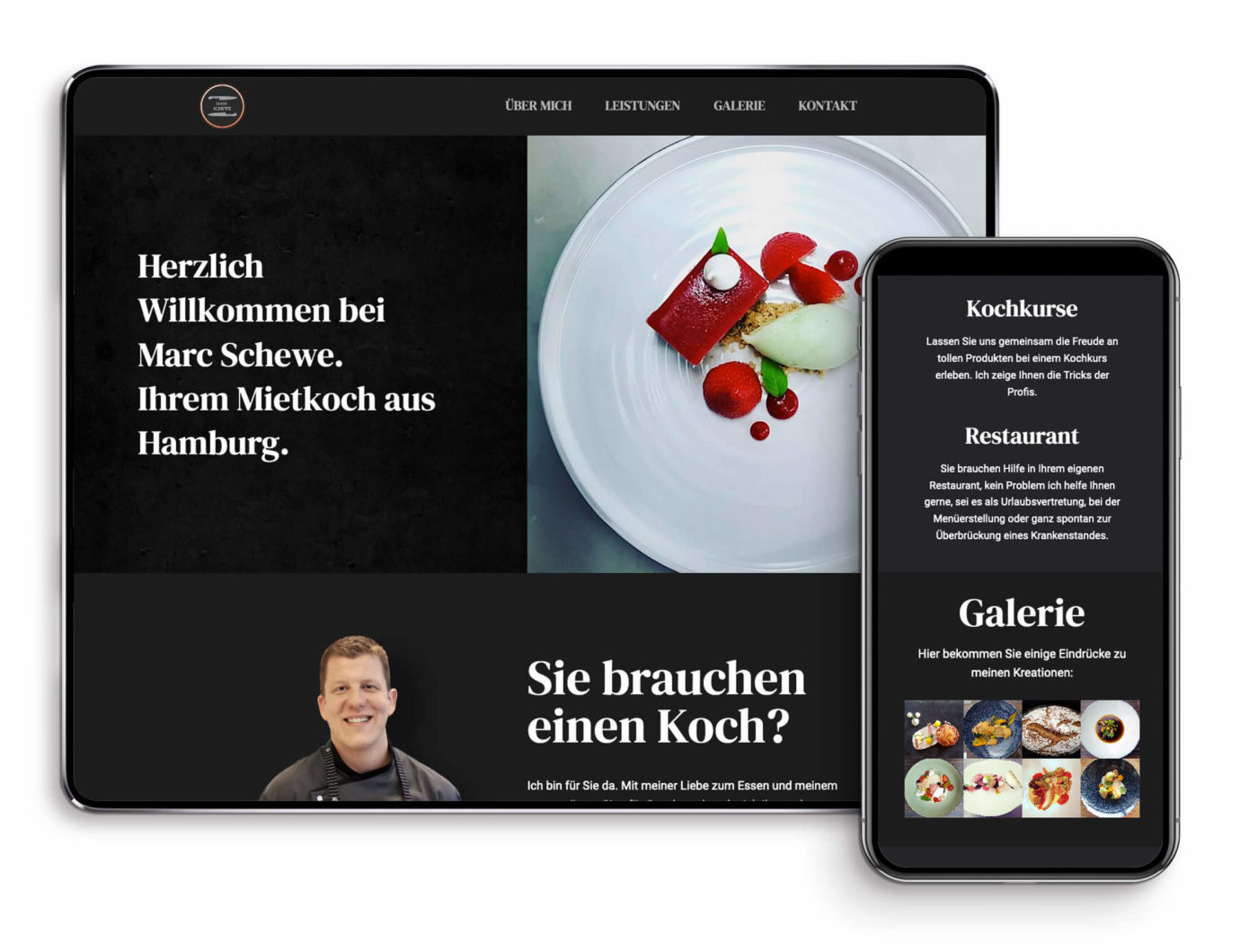
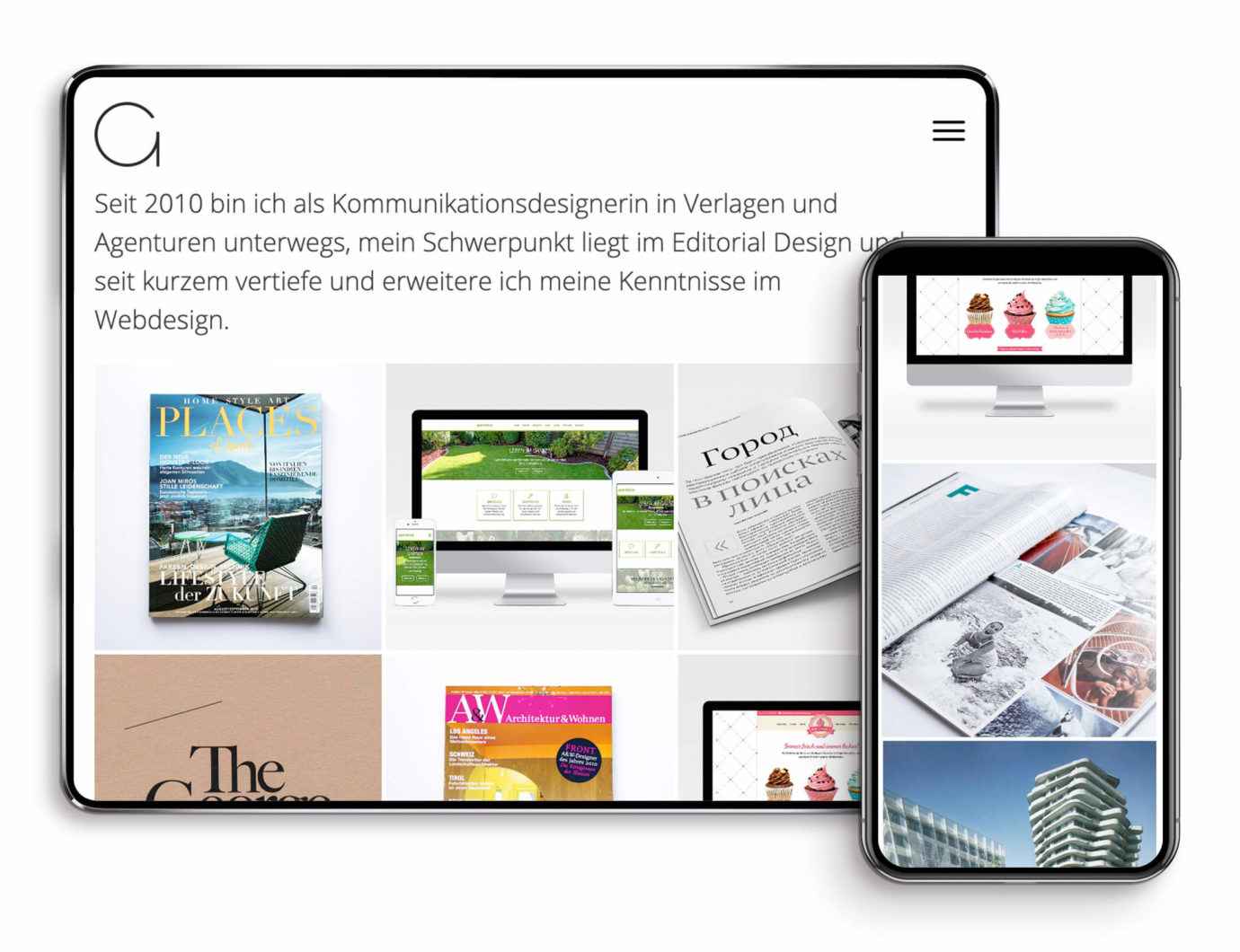
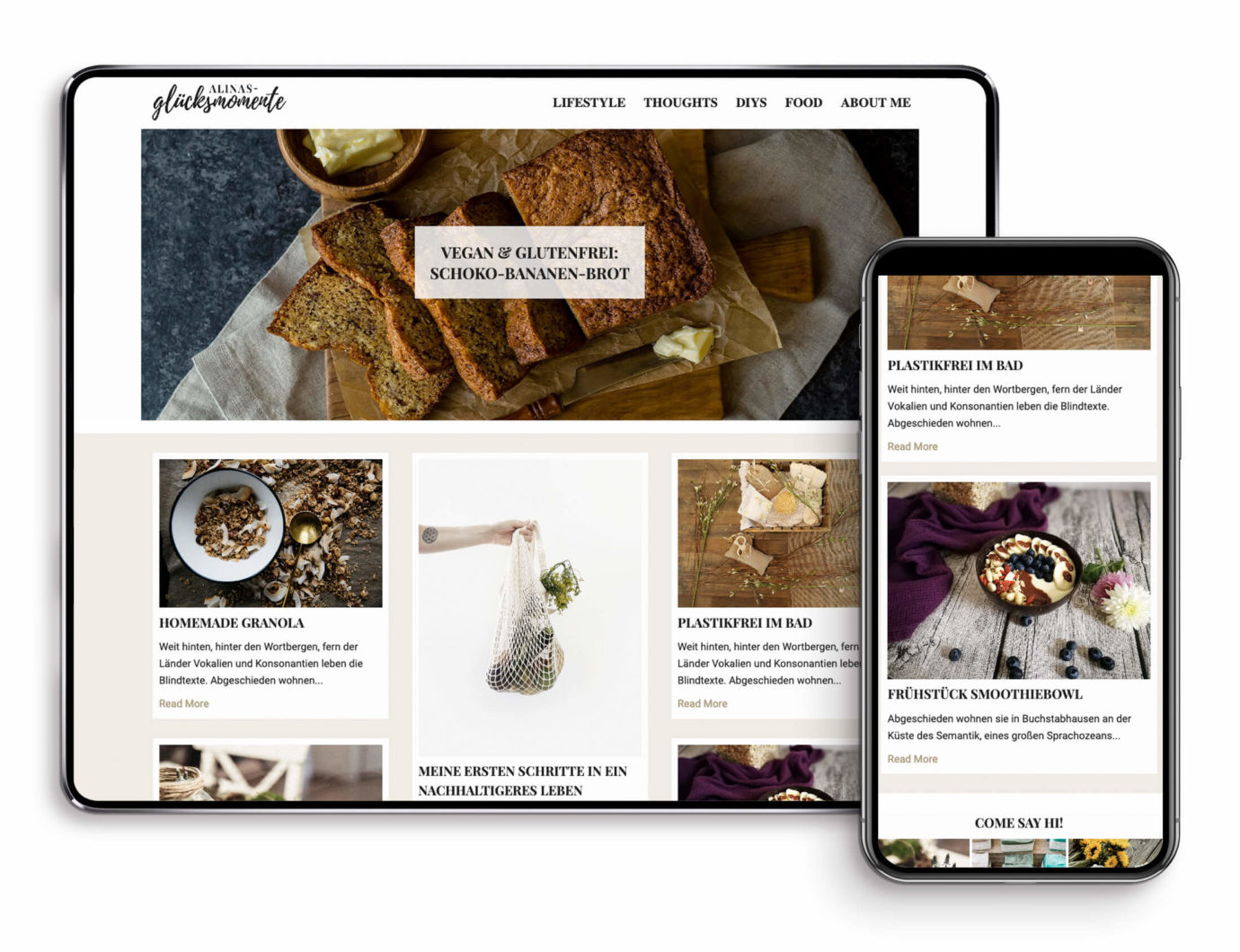
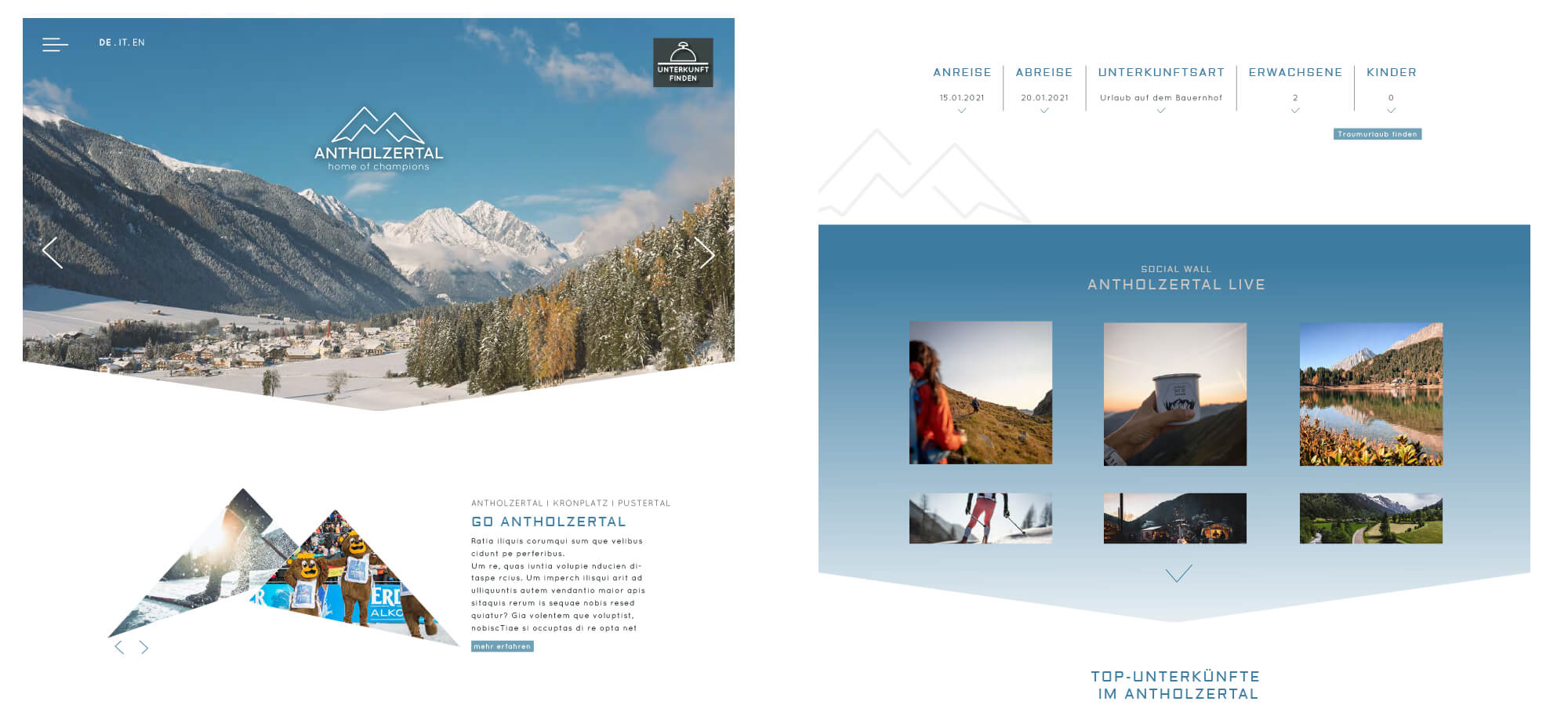
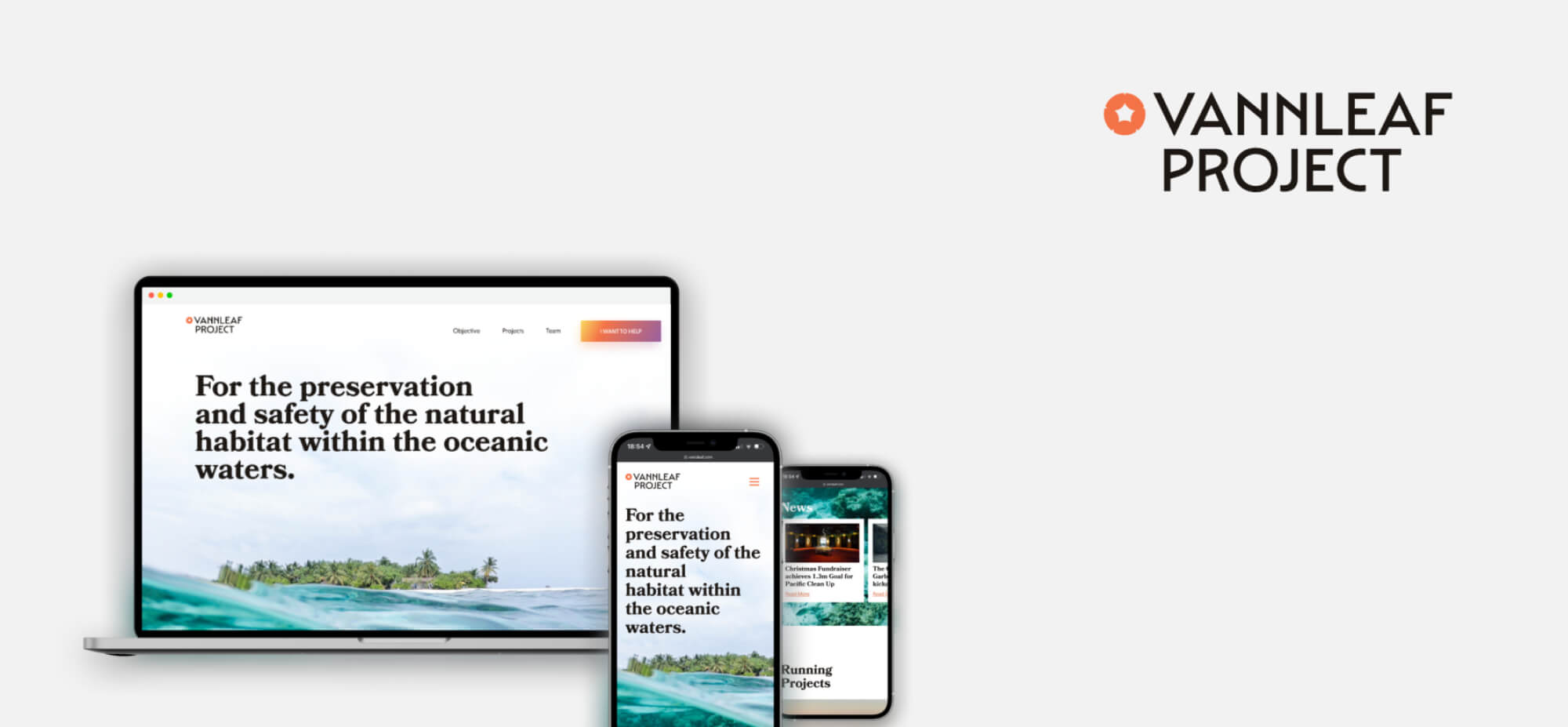
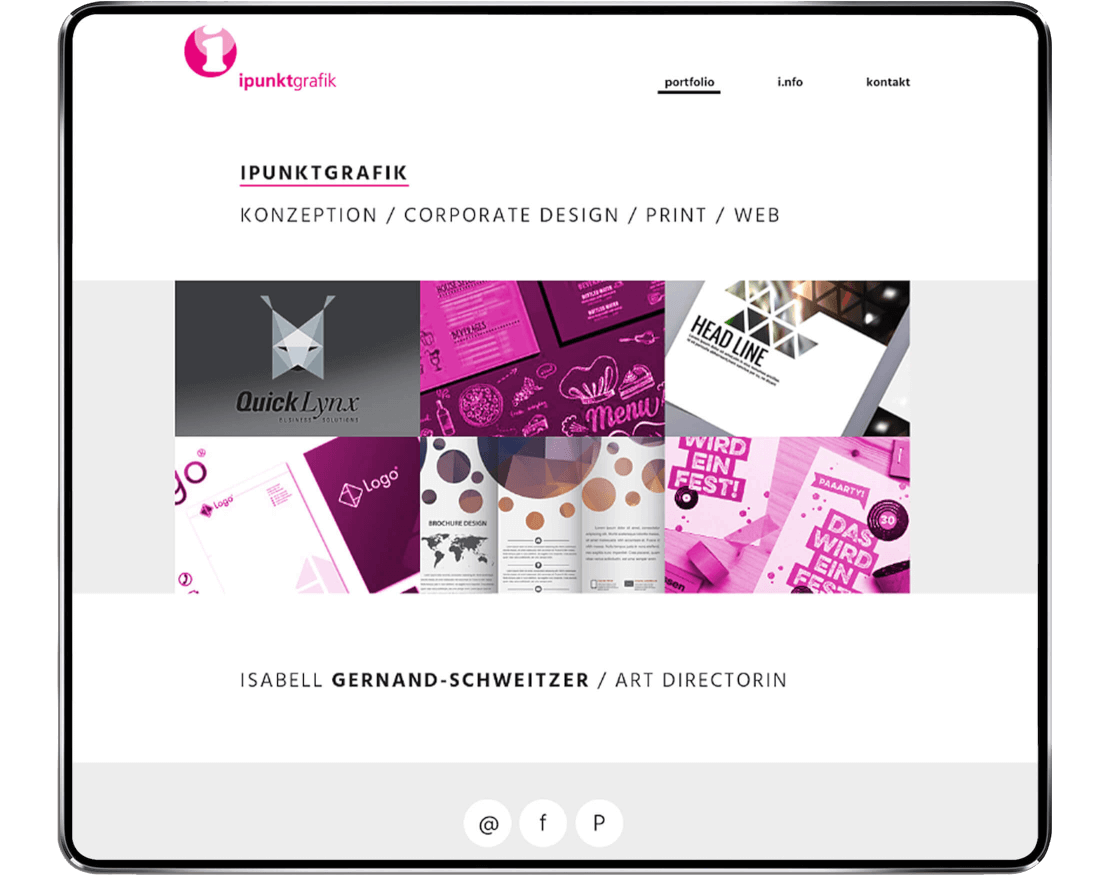
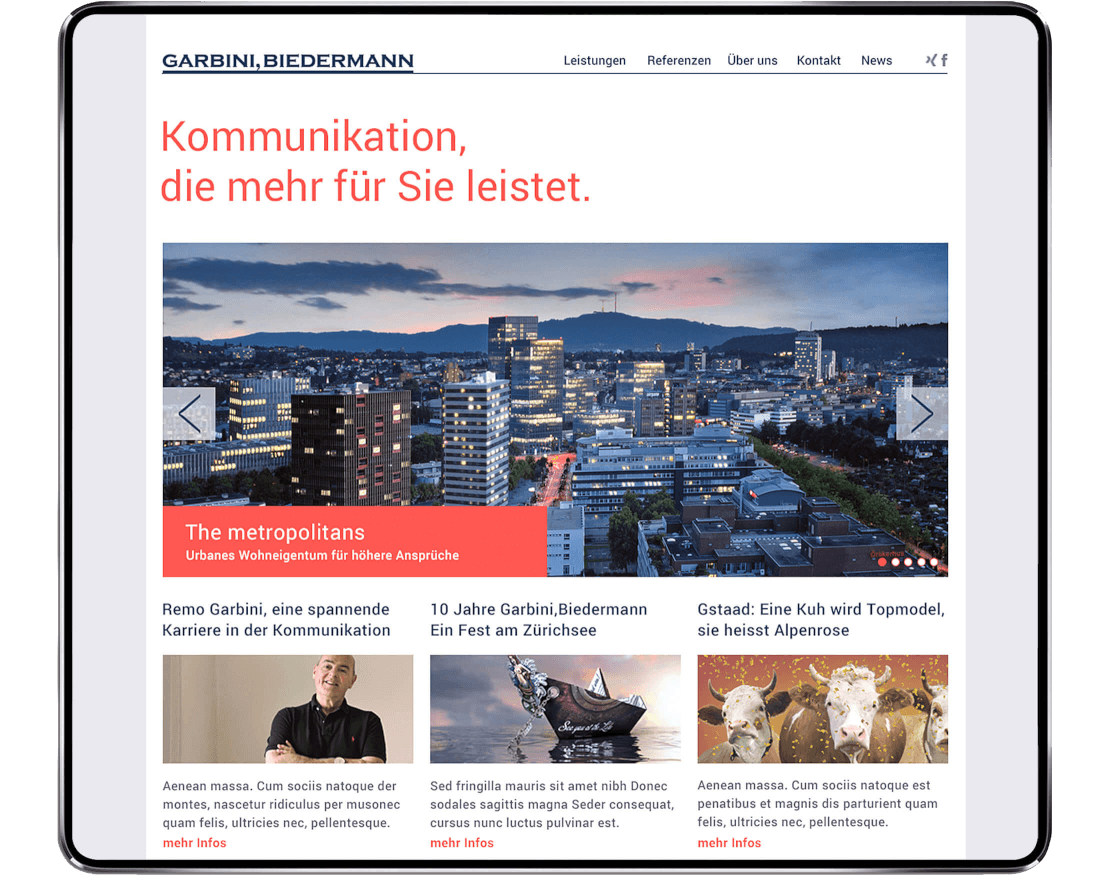
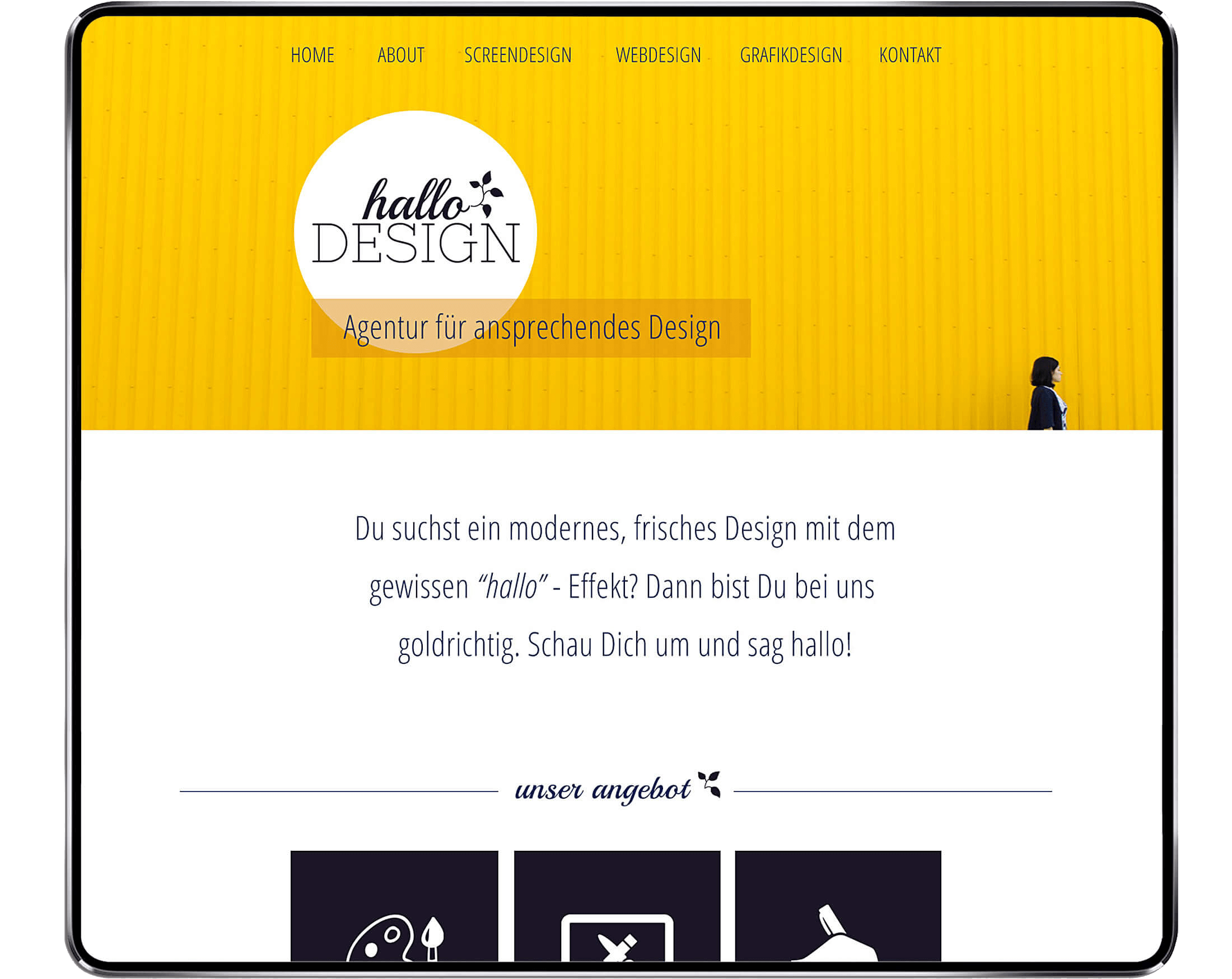
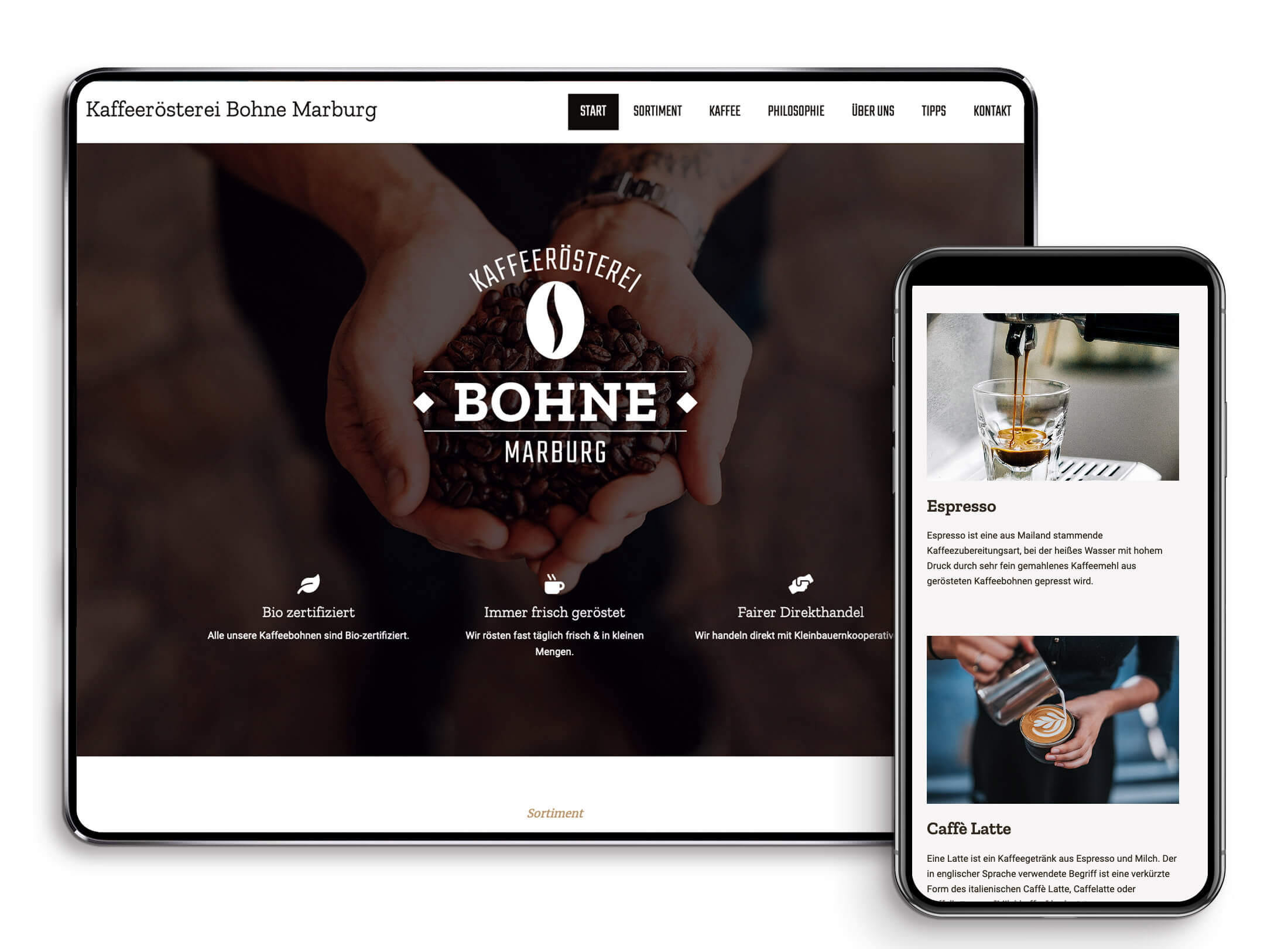
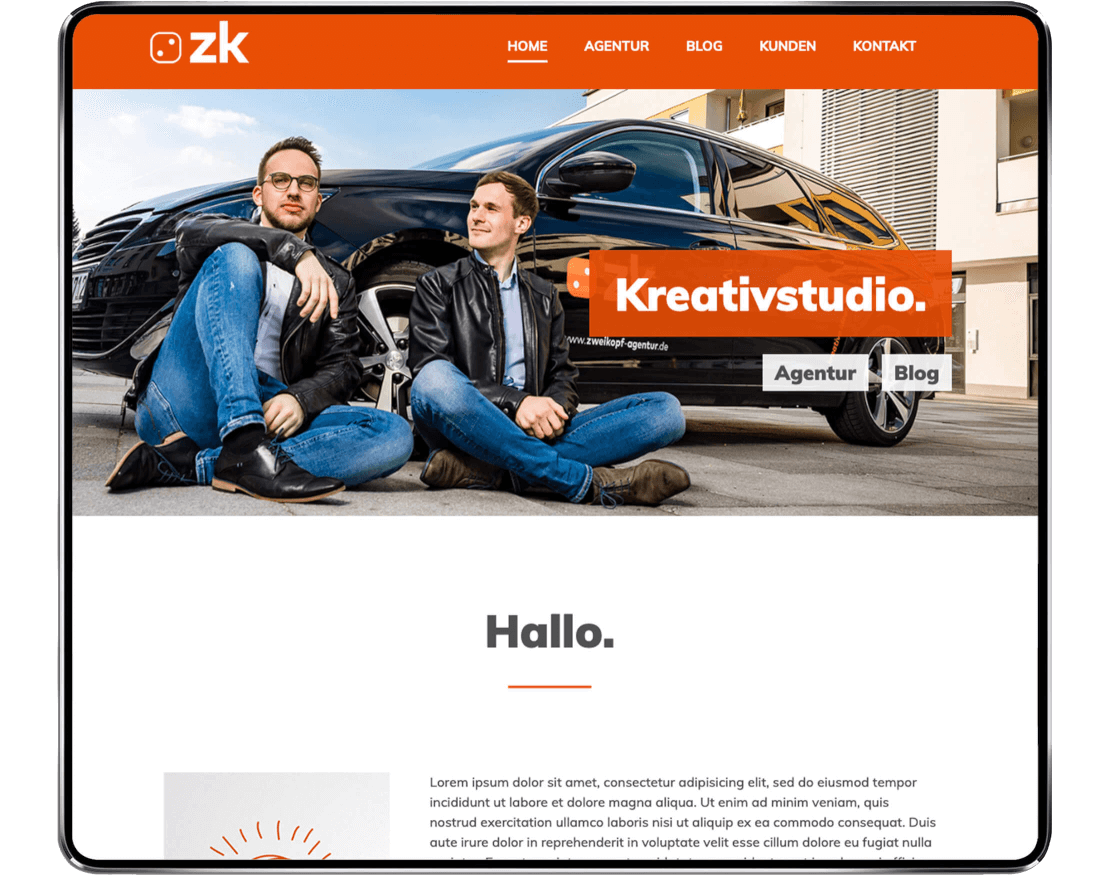
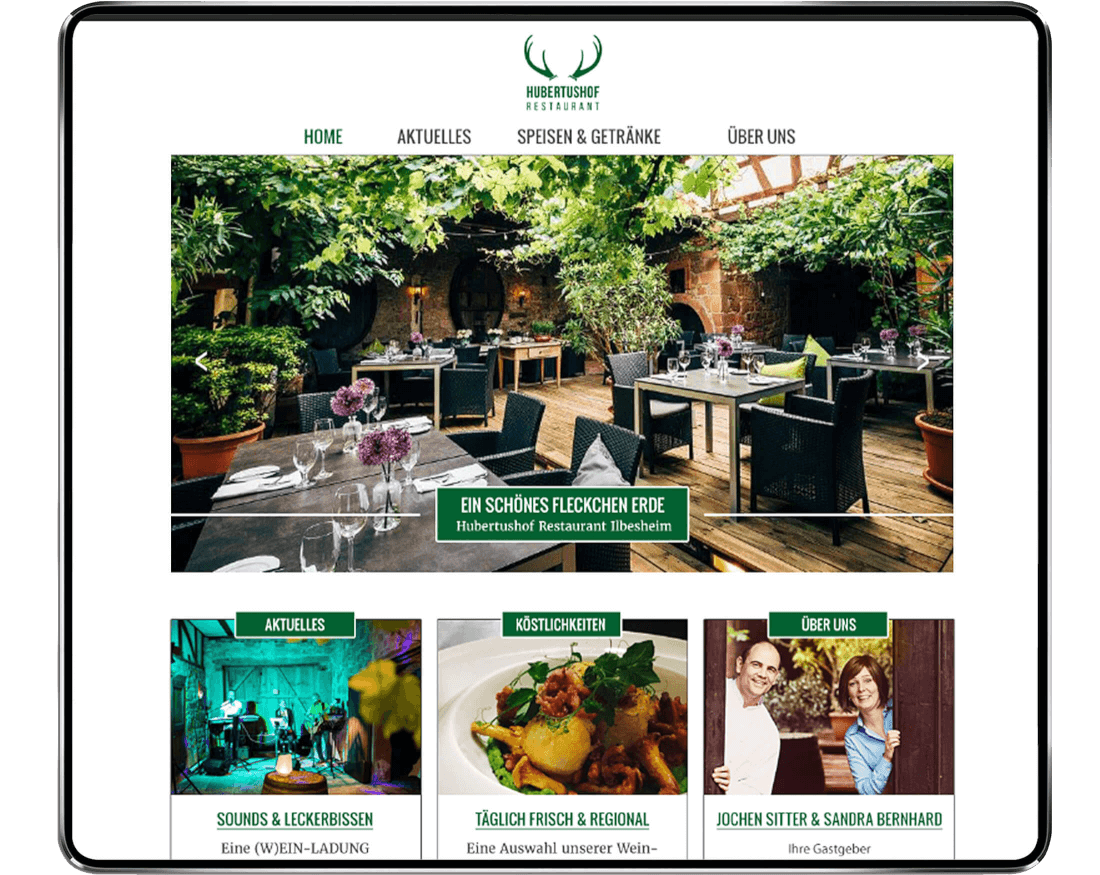
Absolventen-Galerie des Online-Fernstudiums Webdesign
In jedem Kursmodul reichen Sie eine praktische Aufgabe ein und erhalten jeweils ein professionelles Feedback.
Alle Arbeiten, die Sie innerhalb eines OfG-Kurses erstellen, können Sie für Ihr eigenes Portfolio benutzen.
Darum sind Sie an der OfG richtig gelandet:
Geeignet für
- Berufseinsteigende, die in der Digitalbranche arbeiten wollen
- Berufstätige, die Ihre Kenntnisse vertiefen wollen
- Berufstätige, die sich beruflich neu orientieren wollen
- Webverantwortliche aus Industrie, Dienstleistung und Handel
- Privatpersonen, die am Bereich Webdesign interessiert sind
- GrafikdesignerInnen die Webdesign als Dienstleistung anbieten möchten
- Angehende und ausgebildete Mediengestalter
- Kunst- und Designstudierende, die sich weiterqualifizieren wollen
- Praktikanten und Auszubildende in Werbe- und Designagenturen
Bildungsziele
- Fachliche Kompetenzen im Bereich Webdesign
- Fähigkeiten Ihre Ideen visuell und kreativ umzusetzen
- Erfolgreicher Boost oder Weiterbildung im Berufsleben
- Erstellen und Optimieren Ihres digitalen Portfolios
- Externe Webdesignleistungen sicher und kompetent beurteilen
- Webseiten eigenständig umsetzen zu können
- Persönliche Weiterentwicklung
- Fachliche Veränderung
Voraussetzung
- Computer mit Internetzugang
Die Nutzung eines Tablets ist möglich (mit den entsprechenden Code-Editor-Apps). Wir empfehlen jedoch ausdrücklich die Nutzung eines Desktop-PCs oder Laptops. - Leidenschaft für Kreativität und Freude am Gestalten
- Grundkenntnisse im Umgang mit Photoshop oder vergleichbarer Software (Affinity etc.)
Boosten Sie Ihre Karriere mit der OfG!
Berufsbilder
WebdesignerIn, UI/UX-DesignerIn, ScreendesignerIn, InterfacedesignerIn, InformationsdesignerIn, ContentdesignerIn, MediengestalterIn,
Zeitlicher Umfang
Sie absolvieren die 10 Module des Online-Fernstudiums flexibel in Ihrem Tempo. Grundsätzlich schalten wir Ihnen, sofern Sie hier keine abweichende Regelung vorsehen, jeweils zum Monatsersten das nächste Modul frei.
Der zeitliche Umfang beträgt bei 10 Monaten etwa 10 Stunden pro Woche.
Hinweis: Im Rahmen einer staatlichen Förderung müssen die rechtlichen Vorgaben eingehalten werden.
Abschluss
Gepr. Webdesigner/in (OfG)
Auf Wunsch stellen wir Ihnen das Zertifikat zusätzlich als international verwendbares OfG‐Certificate in englischer Sprache aus – kostenfrei.
Staatlich
zugelassen
Dieser Online-Fernlehrgang ist von der ZFU staatlich geprüft und zugelassen. (Zulassungsnummer: 7276514)
Förder-
Möglichkeiten
Auf unserer Infoseite haben wir Ihnen die verschiedenen Möglichkeiten der z.T. staatlichen Förderungen zusammengefasst.
Gefördert durch die Agentur für Arbeit
Dieser Fernlehrgang ist nach AZAV zertifiziert und durch den Bildungsgutschein der Agentur für Arbeit zu 100% förderfähig.
Im KURSNET-Portal finden Sie unser Angebot unter diesem Link. Die einzelnen Kurse lassen sich auch kombinieren.
Kursgebühr
189 Euro pro Modul
Gebühren für das gesamte Fernstudium (10 Module): 1.890 Euro
Garantiert: Keine versteckten Kosten, Prüfungsgebühren oder Sonstiges. Bei Bedarf kostenfreie Pausen. 14 Tage Geld-zurück-Garantie.
Aufgrund der staatlichen Zulassung durch die ZFU ist dieses Online-Fernstudium von der MwSt. befreit.
Kursstart
Achtung: Begrenzte Teilnehmerzahl
Hinweis: Ein flexibler Kursstart ist auf Anfrage möglich.

Infomappe kostenfrei anfordern!
Sie möchten Informationen zu unseren staatlich zugelassenen Onlinekursen erhalten? Dann fordern Sie jetzt unser Infomaterial per E-Mail oder postalisch an – kostenfrei und unverbindlich.
Boosten Sie Ihre Karriere mit der OfG!
Häufige Fragen zum Kurs Webdesign
Weitere in Frage kommende Kurse